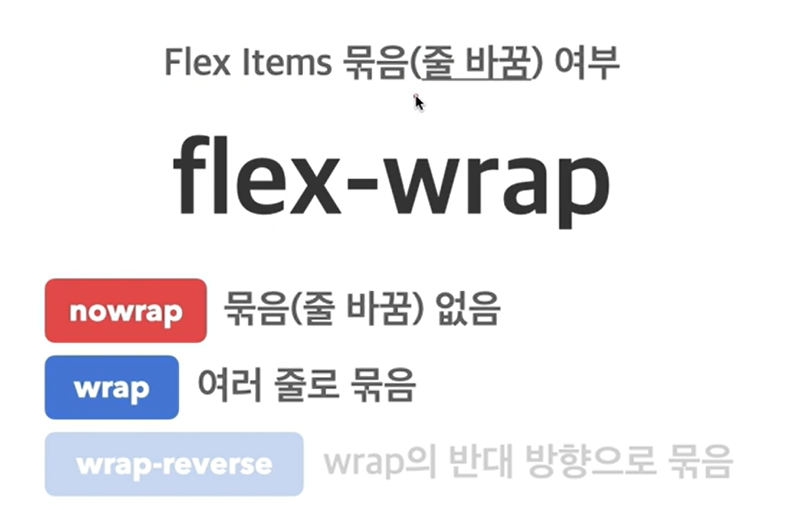
flex-wrap

요소들의 줄바꿈 여부를 설정하는 속성
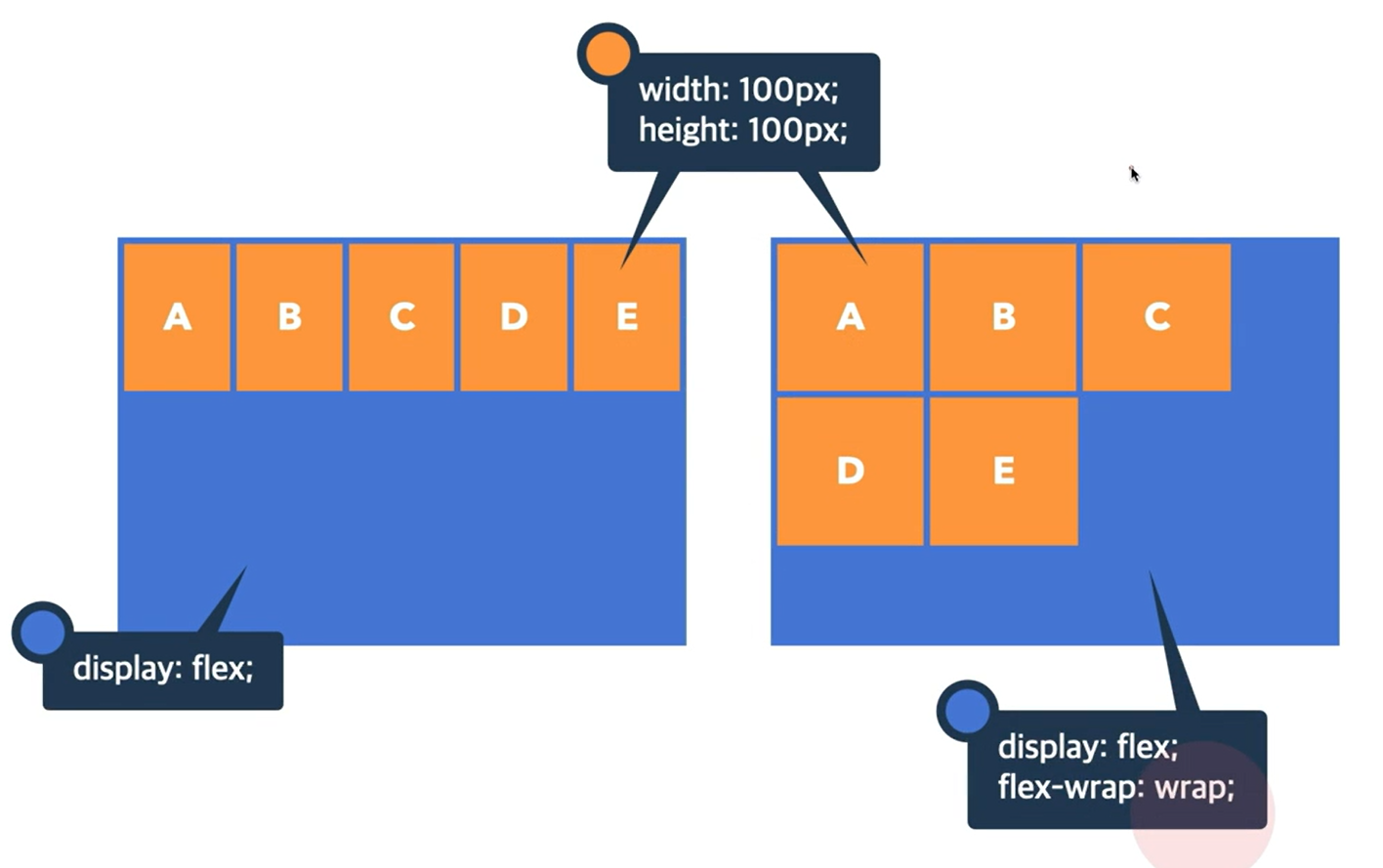
기본적으로는 nowrap으로 설정되어 있어 줄 바꿈이 허용되지 않는다는 뜻이다.

줄 바꿈을 허용하지 않으면 item이 container를 튀어나가려고 하면 item을 찌그러트려서 어떻게든 한 줄에 담으려고 하게 된다.
flex-wrap 속성의 값을 wrap으로 해서 줄 바꿈을 허용하면 item이 container를 나가려고 하면 자동으로 줄바꿈을 하게 된다.
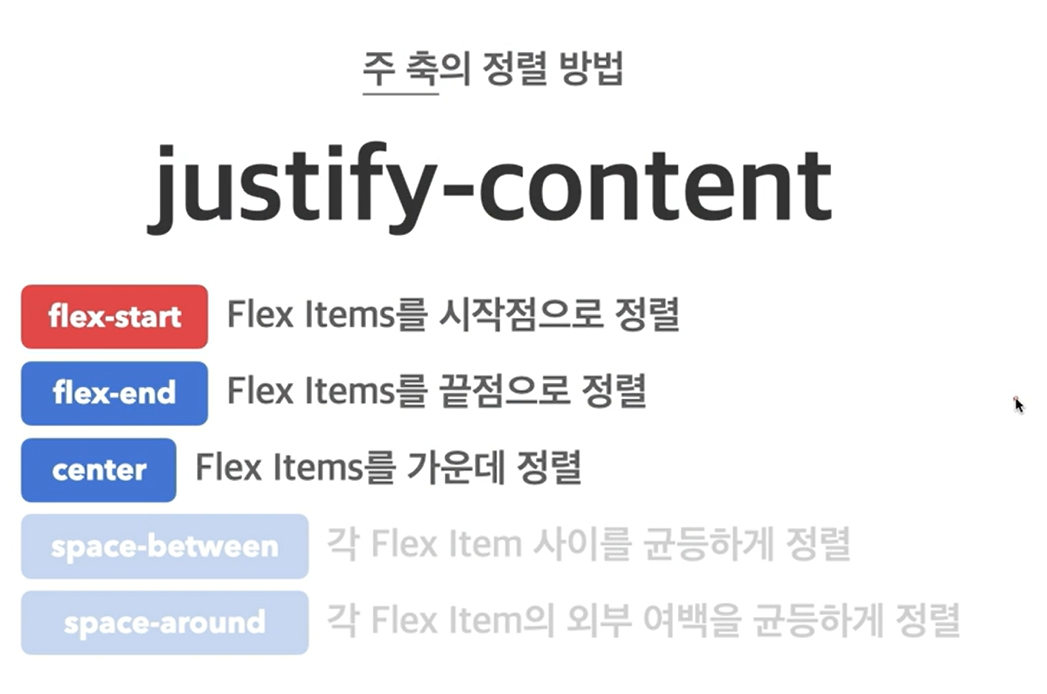
justify-content

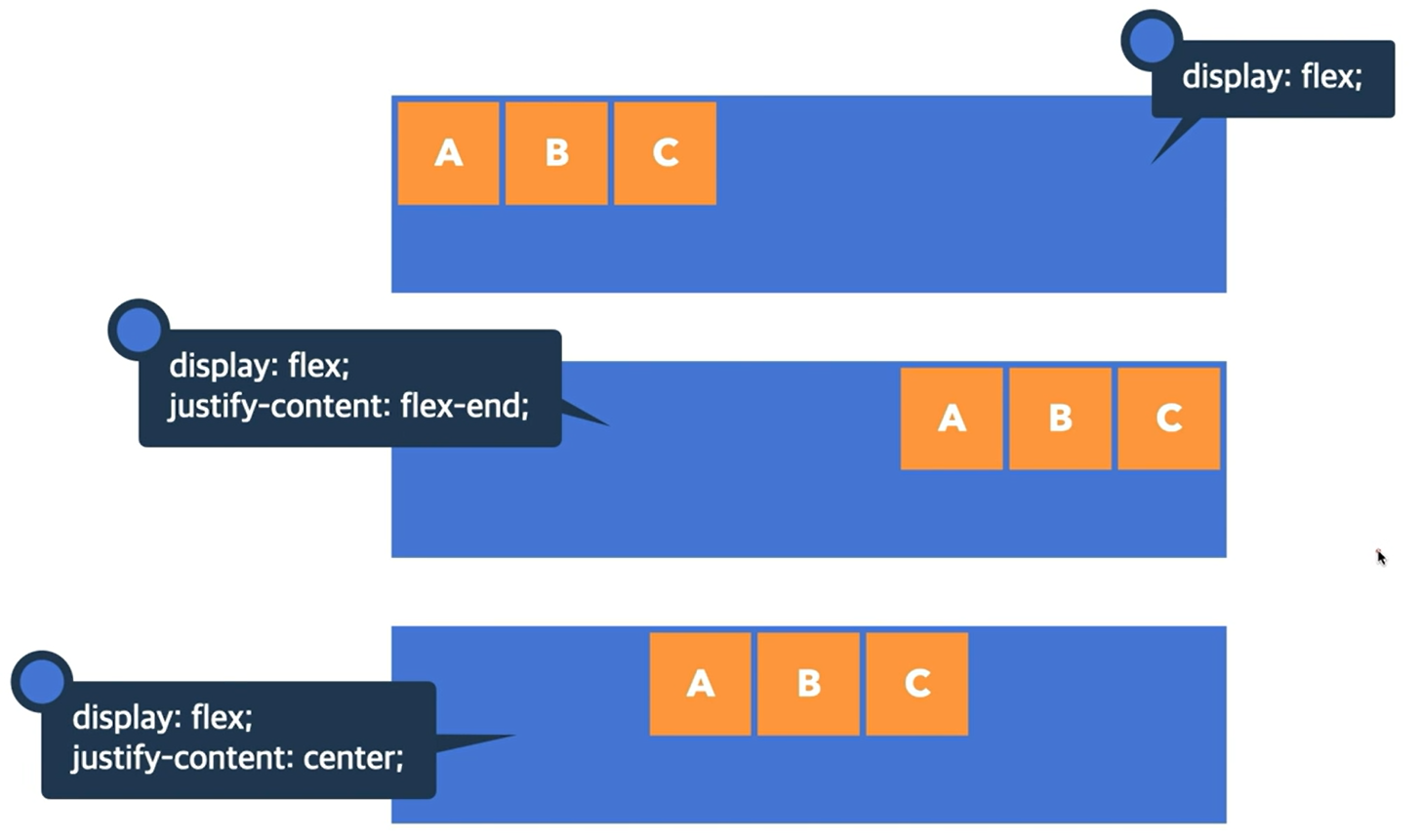
주 축의 정렬 방법을 결정.
우리는 대부분 flex 정렬을 수평 정렬을 하기 위해 사용하기 때문에 대부분 수평 정렬의 방법을 결정하기 위해 사용된다고 생각하면 된다.

이때 item들의 순서는 변경되지 않는다.
=> 주의할 점은 오른쪽 정렬을 한다고 해서 right를 적으면 곤란하다.
주축의 방향은 여러가지가 될 수 있고 reverse 등 다양한 상황이 있을 수 있기 때문에 right가 아닌
flex-end, flex-start등 정확히 명시를 해주어야 한다.
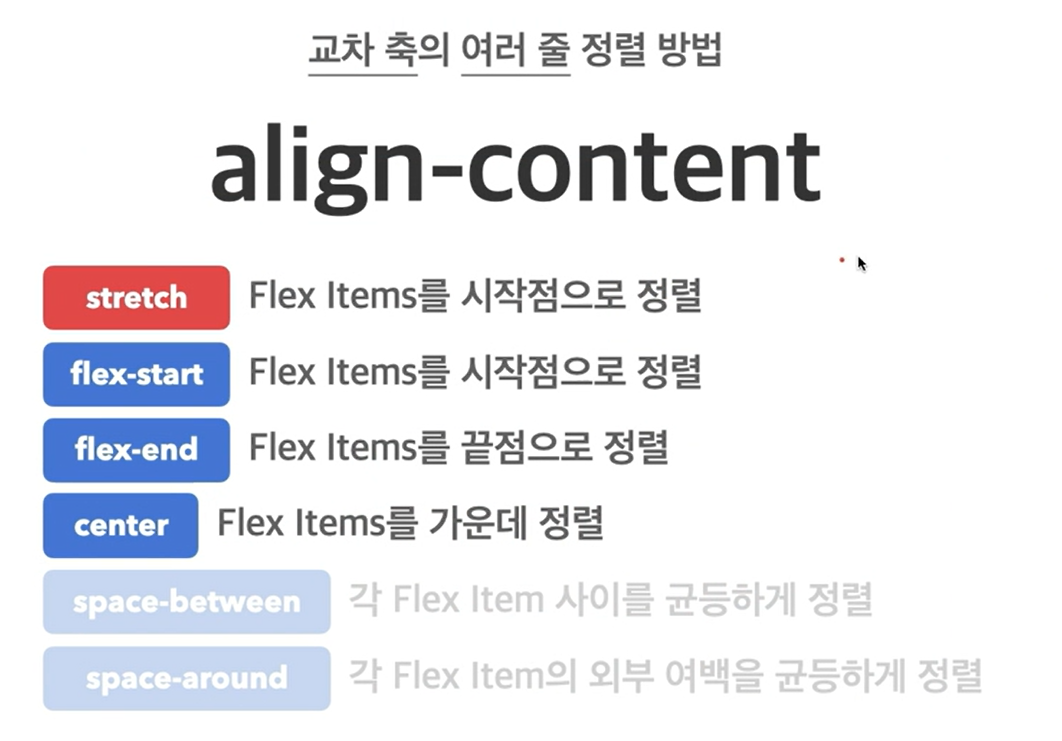
align-content

교차 축의 "여러 줄" 정렬 방법
우리는 대부분 수평 정렬을 위해 flex 정렬을 사용하기 때문에 align-content를 수직 정렬에 대한 방법을 정의하기 위해서 사용한다.
그렇다고 align-content를 수직 정렬과 동일하다는 것은 아니다. 주축의 방향이 바뀌면 언제든지 상대적으로 교차 축의 방향도 바뀌게 된다.

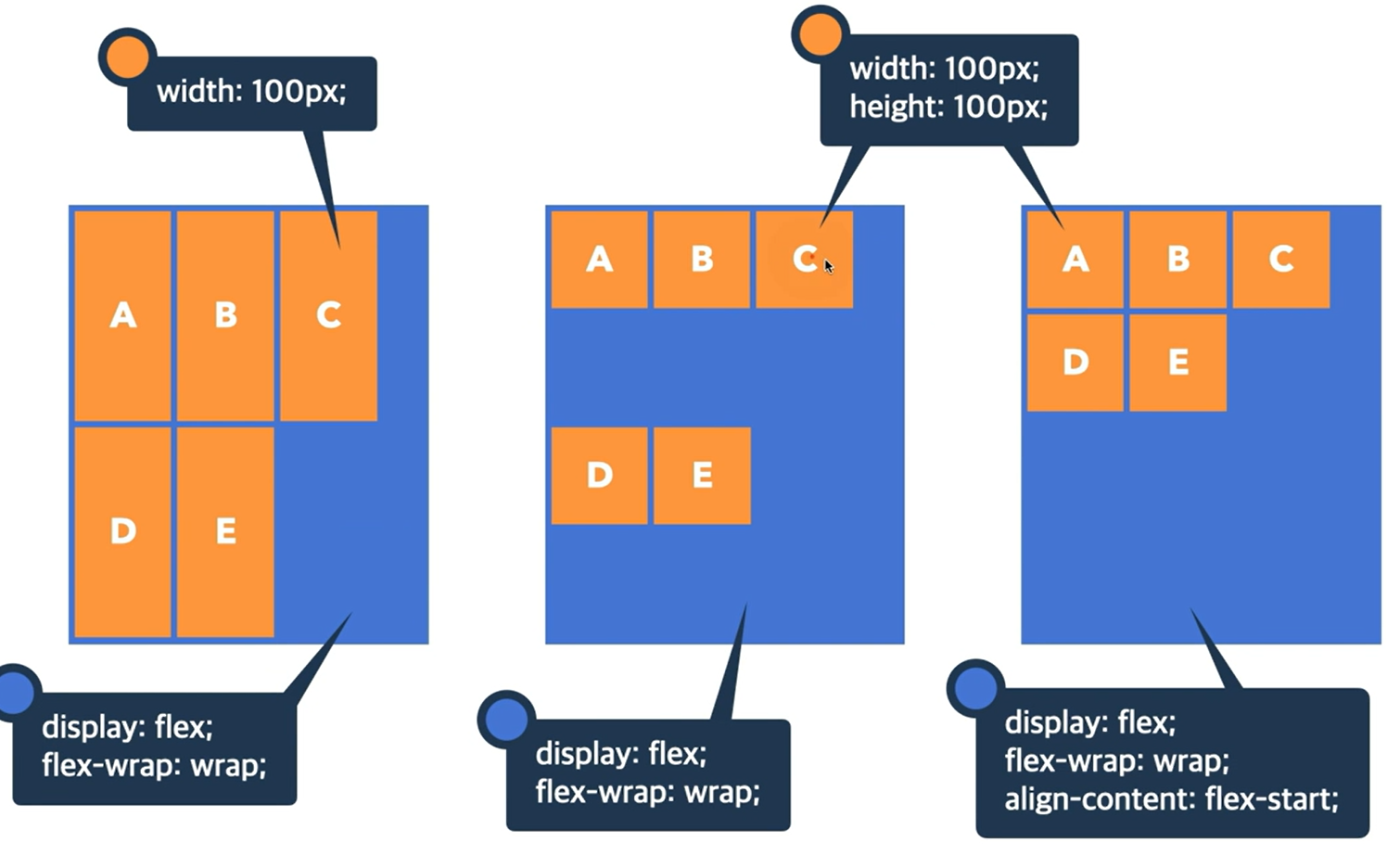
첫번째 경우에는 item의 세로 너비가 설정되어 있지 않고, align-content의 내용도 없기 때문에 자동적으로 stretch로 설정이 된다. 그렇기 때문에 container의 크기에 맞춰서 늘어나있는 것을 볼 수 있다.
두번째 경우에는 item의 가로 세로 너비가 설정되어 있기 때문에 늘어나지는 않으면 container를 반으로 나눴을 때 각 구역의 시작 지점에 item들이 모여있는 있는 것을 볼 수 있다.
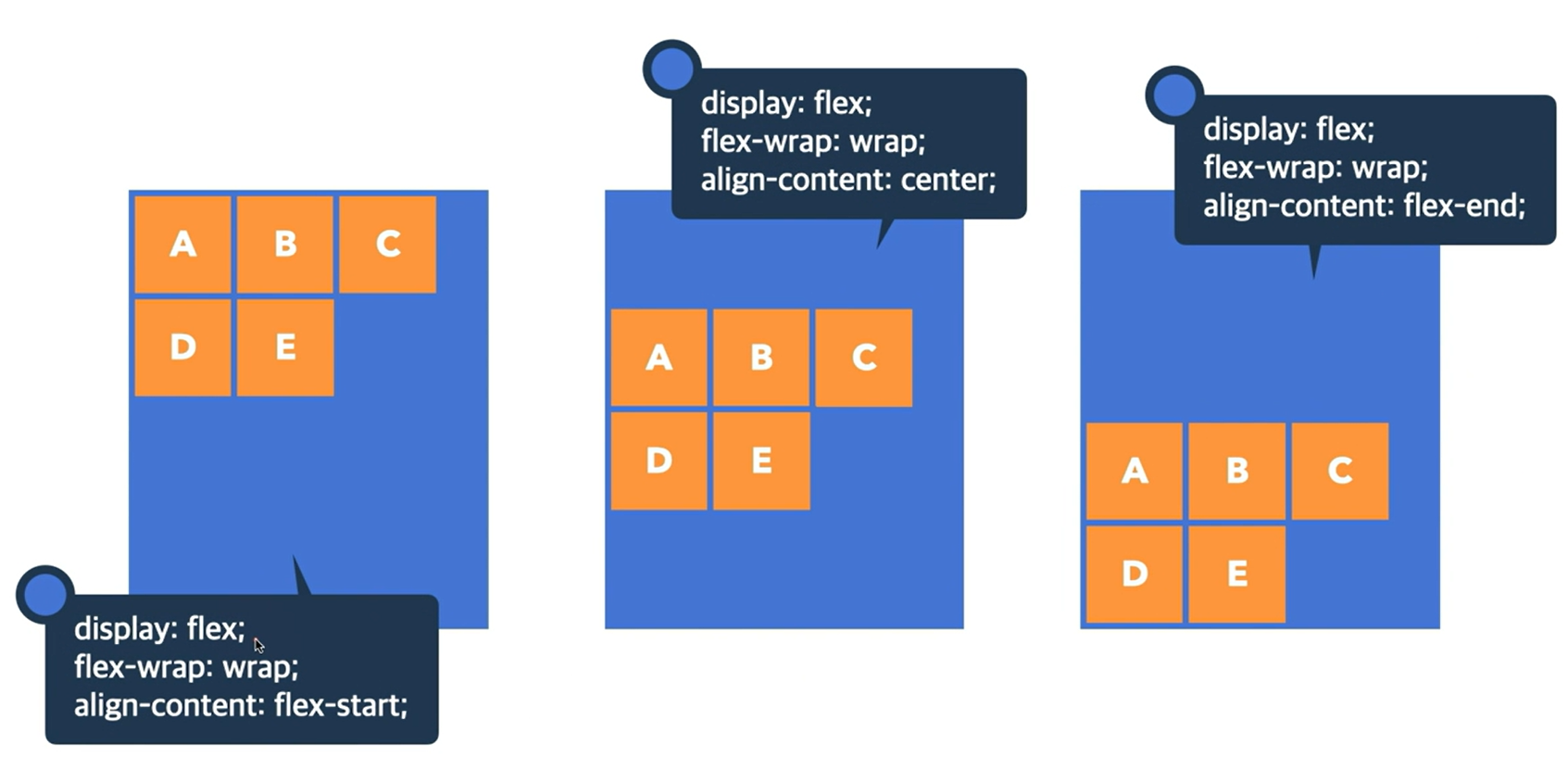
마지막 세번째 경우에는 align-content를 flex-start로 지정해주었기 때문에 item 묶음이 container의 시작 지점에 모여있는 것을 확인할 수 있다.
align-content를 통해 정렬을 하게 되면 아이템들은 묶여서 통째로 이동하게 된다.

align-content라는 속성은 아이템들이 한 줄이 아닌 두 줄 이상일 때 동작하며
그럴러면 당연히 flex-wrap 속성이 wrap으로 설정되어 있어야 한다.
그리고 정렬이 가능한 여백이 존재해야 align-content가 동작한다.
=> 여러 줄일 때만 사용할 수 있기 때문에 실제 사용하기가 조금 까다롭다.
그래서 수직 정렬을 할 때는 align-content 보다는 align-items를 사용하는 경우가 더 많다.
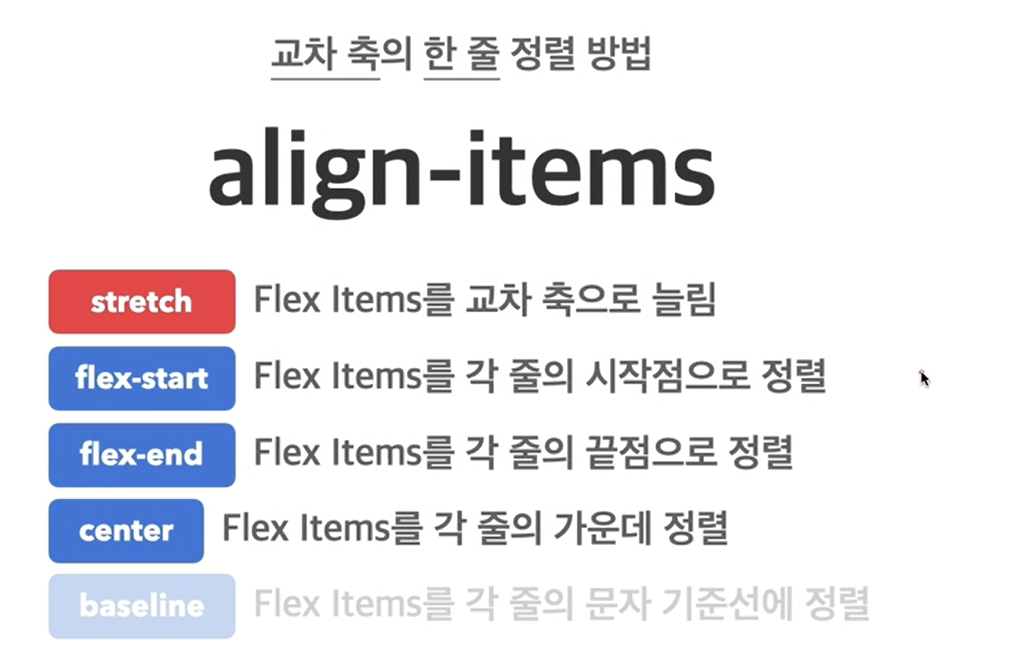
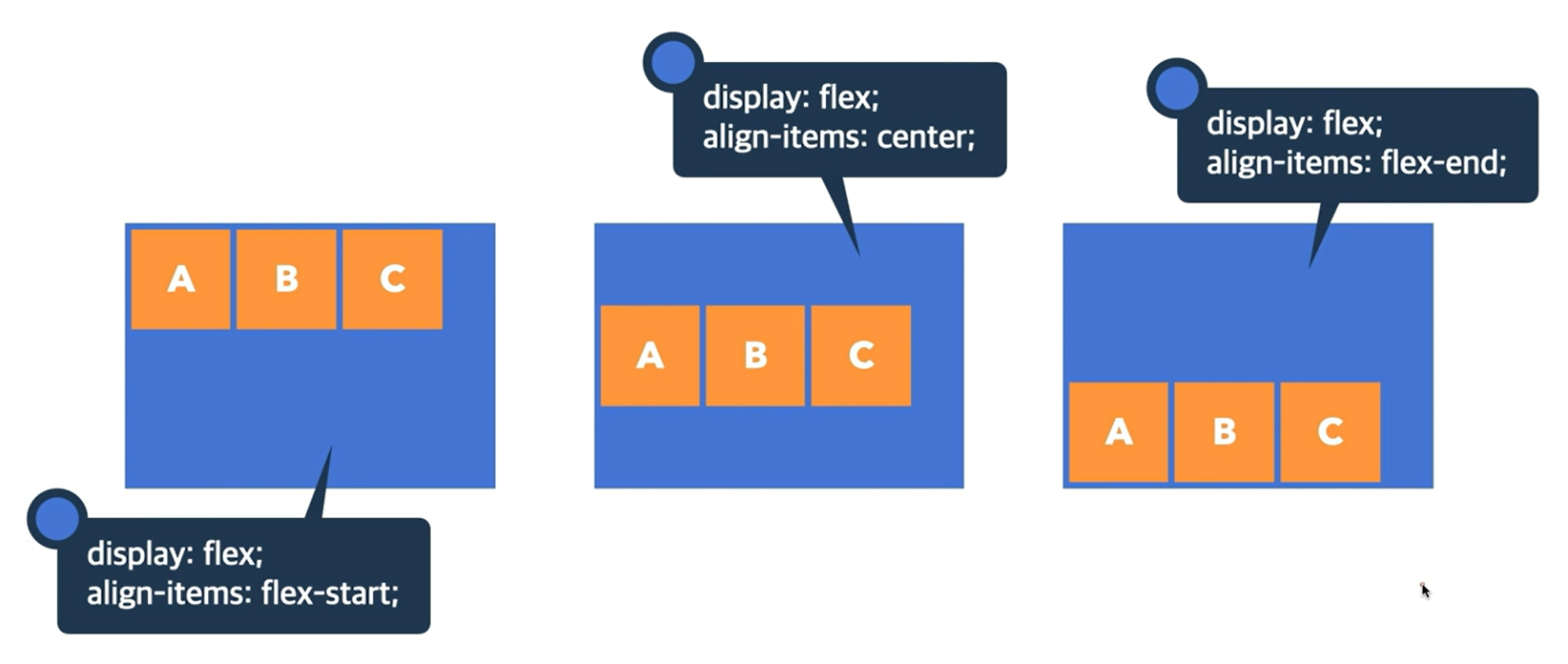
align-items

align-content와 유사하게 교차 축에 대한 정렬 방법이지만, 여러 줄이 아닌 한 줄에 대한 정렬 방법을 정의한다는 점에서 차이가 있다.
item들이 여러 줄이면 align-content를 사용하는 것이 효율적이지만 align-content는 여러 줄에 대한 방법만 정의하기 때문에 item이 한 줄이라면 align-items 속성을 사용해야 한다.

첫번째 상황에서는 item의 height 값이 설정되어 있지 않고 align-items 속성도 기본 값인 stretch로 적용이 되어 있으므로 item이 컨테이너 크기에 맞춰 늘어나 있는 것을 확인할 수 있다.
align-items는 여러 줄이 아닌 한 줄에 대한 정렬 방법을 정의하는 것이므로 item들이 뭉쳐져서 정렬되는 것이 아니라 한 줄씩 정렬이 된다.

아이템들이 여러 줄이 아닌 한 줄에 다 표현이 되고 있는 상황이라면 align-items 속성을 사용해서 손쉽게 아이템들을 교차 축에 대해 정렬할 수 있다.
'개발 > HTML, CSS, JS' 카테고리의 다른 글
| 전환 (0) | 2023.01.09 |
|---|---|
| 플렉스(정렬) items (0) | 2023.01.09 |
| 플렉스(정렬) Container(1) (0) | 2023.01.08 |
| 배치(3) (0) | 2023.01.08 |
| 배치(2) (0) | 2023.01.08 |