플렉스 정렬이란?
: 수직이든 수평이든 1차원의 하나의 축을 가지고 정렬을 하는 개념.
하지만 대부분 수평 정렬을 하는데에 사용된다.

블록 요소는 기본적으로 수직 방향으로 쌓이기 때문에 아무런 설정이 없으면 수직 방향으로 블록이 쌓이는 것을 볼 수 있다.

하지만 display 속성의 값으로 flex를 주게 되면 블록이 수직 방향이 아닌 수평 방향으로 정렬된다.

부모 요소의 display 속성 값을 flex로 선언하면, 블록들은 수직이 아닌 수평 방향으로 쌓이게 된다.
이때 flex 값이 부여된 부모 요소는 container가 되고 그 요소의 자식 요소들은 item이 된다.
Container와 Item에 대한 개념이 왜 필요하느냐?

container에 부여할 수 있는 속성이 따로 있고, 마찬가지로 item에 부여할 수 있는 속성이 따로 있기 때문이다.

앞서 이미 배웠던 display 속성의 값 중 flex와 inline-flex 를 비교해보자.

display 속성의 값으로 flex를 사용하면, item 요소들은 수평 방향으로 쌓이고 item들을 담고 있는 Container는 수직 방향으로 쌓이게 된다. (마치 블록 요소처럼)

반면에 display 속성 값으로 inline-flex를 사용하게 되면 item 요소들은 수평 방향으로 쌓이게 되고 item들을 담고 있는 container들도 역시 수평 방향으로 쌓이게 된다.
이때 Container의 width와 heigth는 최대한 줄어들려는 특성을 갖게 된다. (마치 인라인 요소처럼)
<flex-direction>
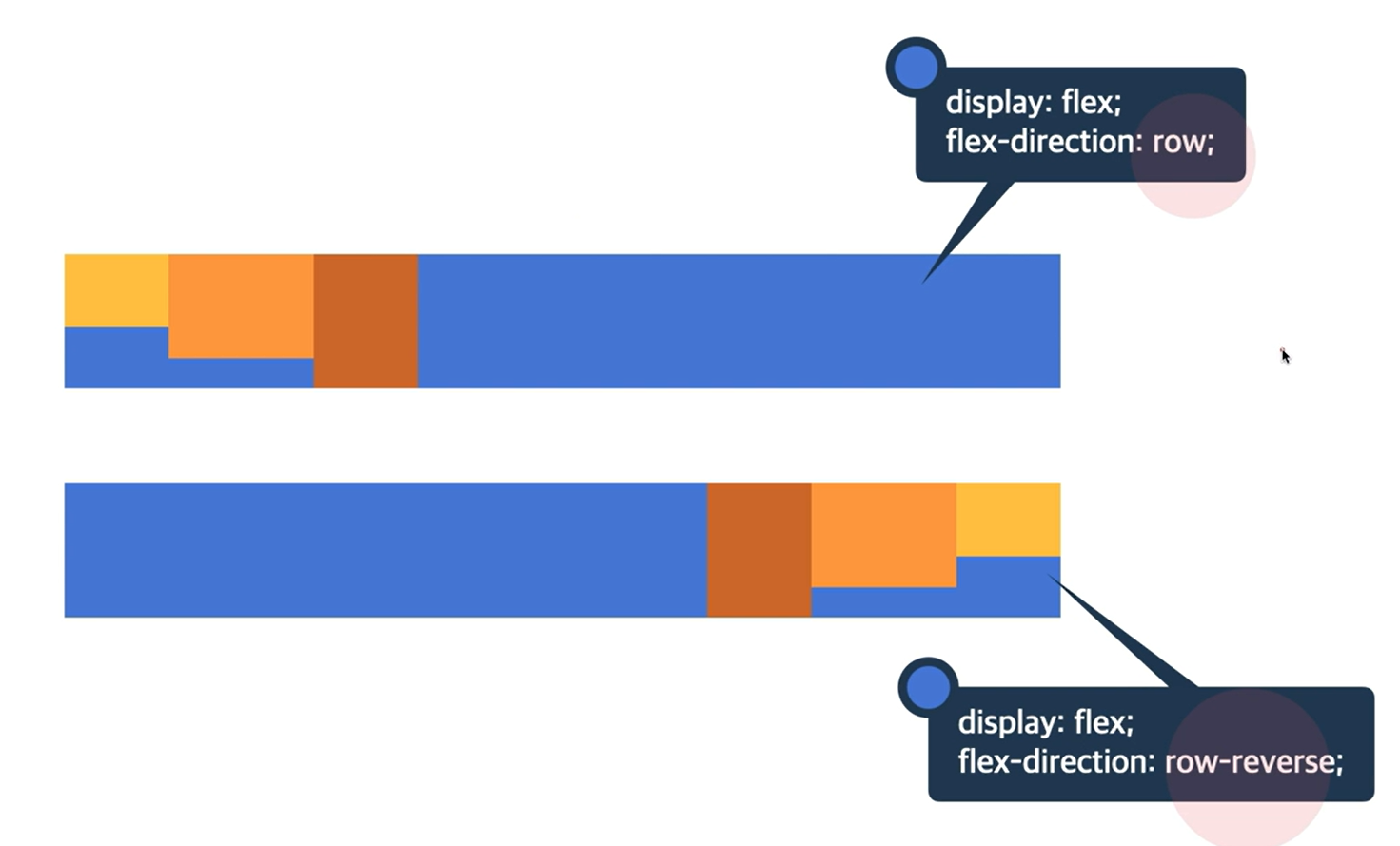
display 속성을 이용해서 flex-container를 만들었다면 flex-direction 속성을 이용해서 그 컨테이너의 주 축을 설정할 수 있다.

기본적으로 row 값으로 설정되어 있기 때문에 아무 값도 설정해주지 않으면 수평으로 쌓이게 된다.
row-reverse 값으로 설정하게 되면 수평 방향으로 쌓이지만 쌓이는 시작점이 오른쪽으로 옮겨지게 된다.
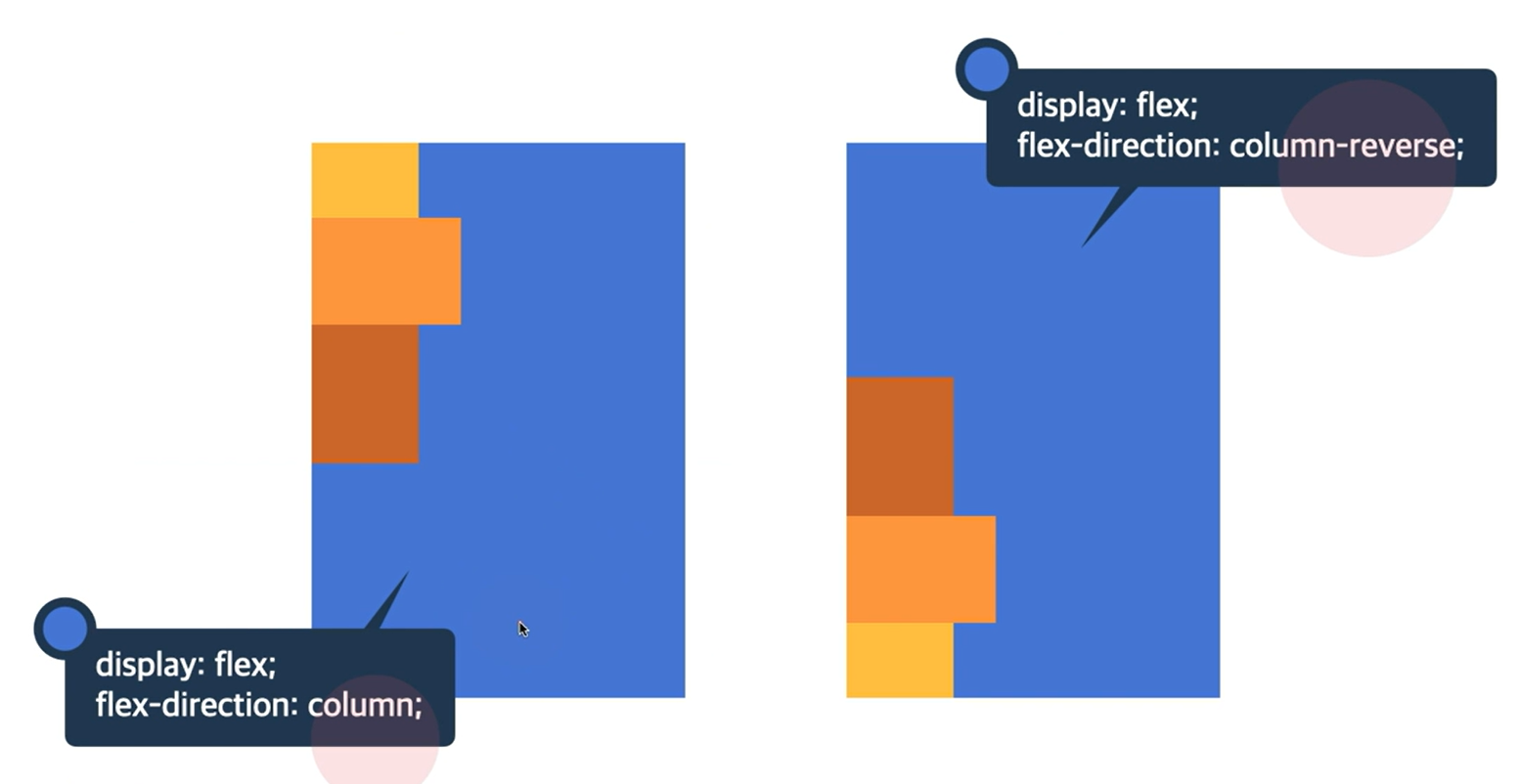
column 값으로 설정하게 되면 item 요소들이 수직 방향으로 쌓이게 되는데 블록 요소는 기본적으로 수직 방향으로 쌓이기 때문에 column 값을 사용하는 경우는 극히 드물다.


이때 컨테이너의 시작 지점을 시작점이라고 한다.
그리고 컨테이너가 끝나는 지점을 끝점이라고 한다.
요소들이 쌓이는 방향을 나타내는 축을 주 축이라고 하며 주 축에 수직인 축을 교차 축 이라고 한다.
시작점, 끝점, 주 축, 교차 축은 선언하는 값에 따라 상대적으로 바뀔 수 있다.

'개발 > HTML, CSS, JS' 카테고리의 다른 글
| 플렉스(정렬) items (0) | 2023.01.09 |
|---|---|
| 플렉스(정렬) Container(2) (0) | 2023.01.08 |
| 배치(3) (0) | 2023.01.08 |
| 배치(2) (0) | 2023.01.08 |
| 배치(1) (0) | 2023.01.08 |