hover이나 active등의 가상 요소 선택자를 사용하여 요소가 선택되었을 때만 스타일을 적용할 수 있게 된다.
그러면 특정 요소가 선택되었을 때 기존의 스타일에서 새로운 스타일로 전환하게 되는데, 이때 자연스럽게 전환되도록 보이게 하기 위해서 transition이라는 속성을 사용할 수 있다.
transition

요소의 전 상태와 후 상태를 자연스럽게 만들어주는 전환 효과를 지정하는 단축 속성이다.
단축 속성이라는 것은 그것에 해당하는 개별적인 속성이 있다는 뜻이다. 그 중에서 지속시간을 명시하는 transition-duration 값은 반드시 명시해주어야 하는 필수 포함 속성이다.
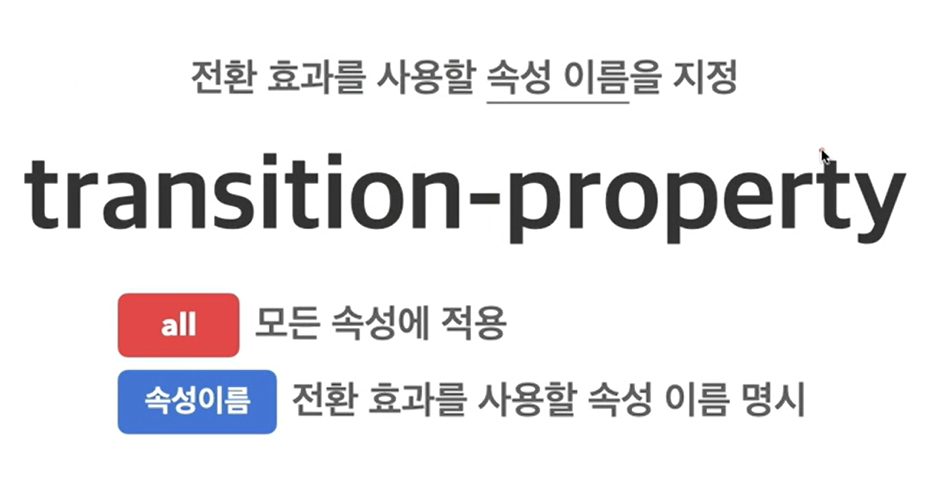
1. transition-property

전환 효과를 적용할 속성의 이름을 지정하는 속성으로 기본 값은 all 이다. 그렇기 때문에 모든 속성에 대해서 전환 효과를 적용한다.
별도로 전환 효과를 지정할 수도 있다. 만약 너비에 대해서만 전환 효과를 적용하고 싶다면 transition: width 1s; 와 같이 작성해주면 된다.
여러 속성 각각에 대해 다른 지속 시간을 적용하고 싶다면 여러 개의 속성 값을 지정해주면 된다.
transition: width 1s, background-color 2s; 와 같이 사용할 수 있다.
이때 각각의 속성 값은 줄바꿈을 통해 구분해주면 훨씬 가독성이 높아진다.
만약 후 상태에서 너비와 배경색이 바뀌도록 작성했지만 transition-property로 width에 대해서만 명시를 한다면 배경 색은 전환 효과가 적용되지 않아 확 바뀌게 된다.
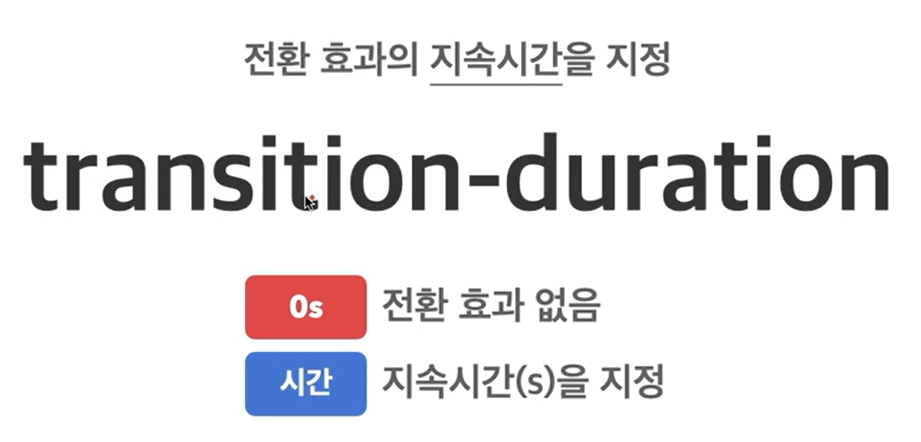
2. transition-duration

전환 효과의 지속 시간을 지정하는 속성으로 필수 포함 속성이다.
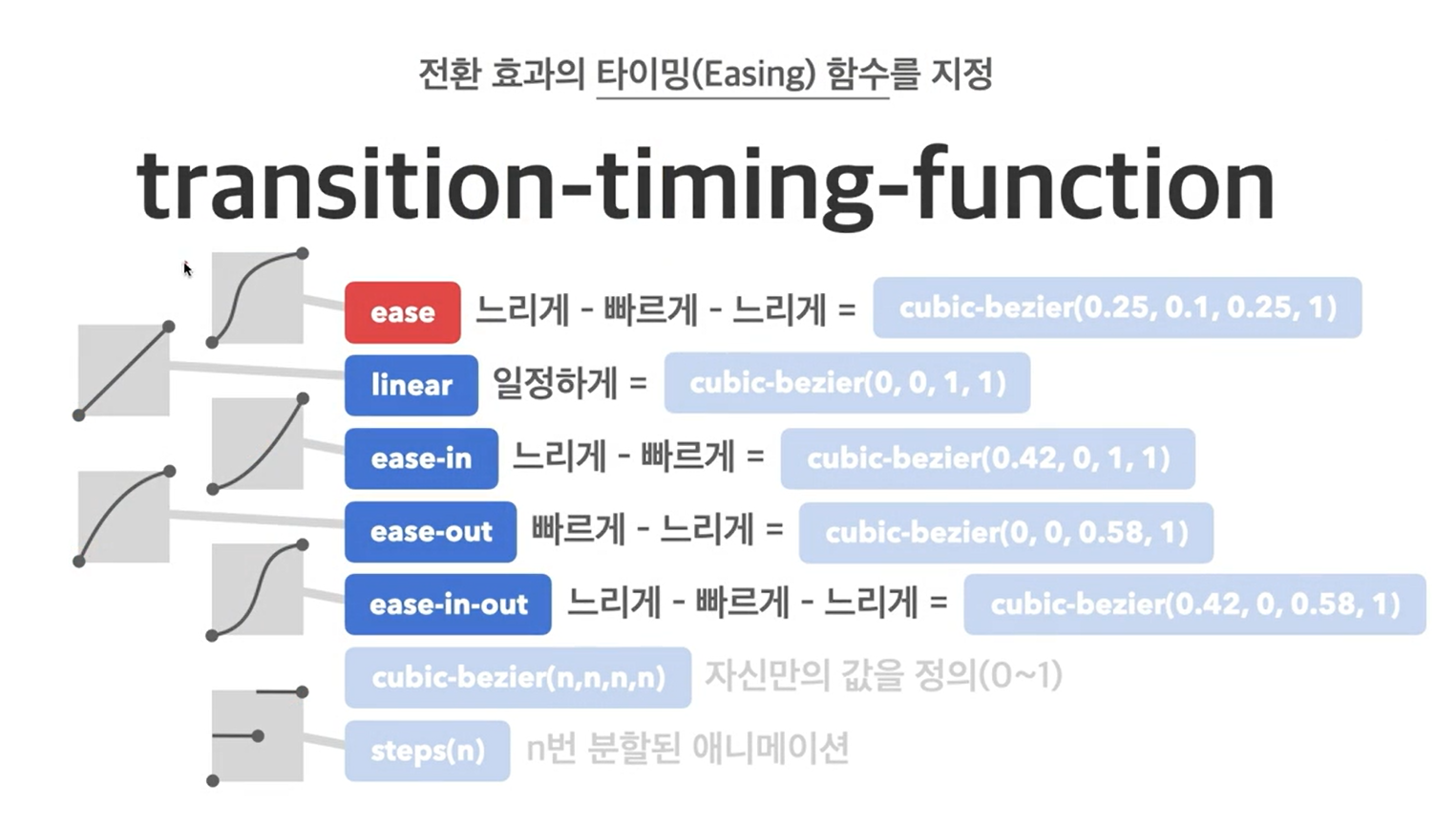
3. transition-timing-function

전환 효과의 타이밍(Easing) 함수를 지정하는 속성으로 기본적으로 ease 값이 적용되어 있다.
cubic-bezier 함수를 통해서도 지정해줄 수 있지만, 사용자 입장에서 사용하기 까다롭기 때문에 별칭을 통해 타이밍 함수를 지정하는 경우가 많다.
구글에 'Easing Functions'를 검색해서 다양한 타이밍 함수의 형태를 살펴볼 수 있다.
4. transition-delay

전환 효과가 몇 초뒤에 시작할지를 지정하는 속성으로 기본적으로 0이 적용되어 대기시간이 없음을 나타낸다.
transition 단축 속성에서 값으로 시간을 2개 지정하면 첫번째 입력된 시간은 transition-duration 속성의 값이 되고 두번째 입력된 시간은 transition-delay 속성의 값이 된다.
'개발 > HTML, CSS, JS' 카테고리의 다른 글
| 변환(2) (0) | 2023.01.09 |
|---|---|
| 변환(1) (0) | 2023.01.09 |
| 플렉스(정렬) items (0) | 2023.01.09 |
| 플렉스(정렬) Container(2) (0) | 2023.01.08 |
| 플렉스(정렬) Container(1) (0) | 2023.01.08 |