가상 클래스 선택자라는 것을 명시하는 기호는 : 이다.
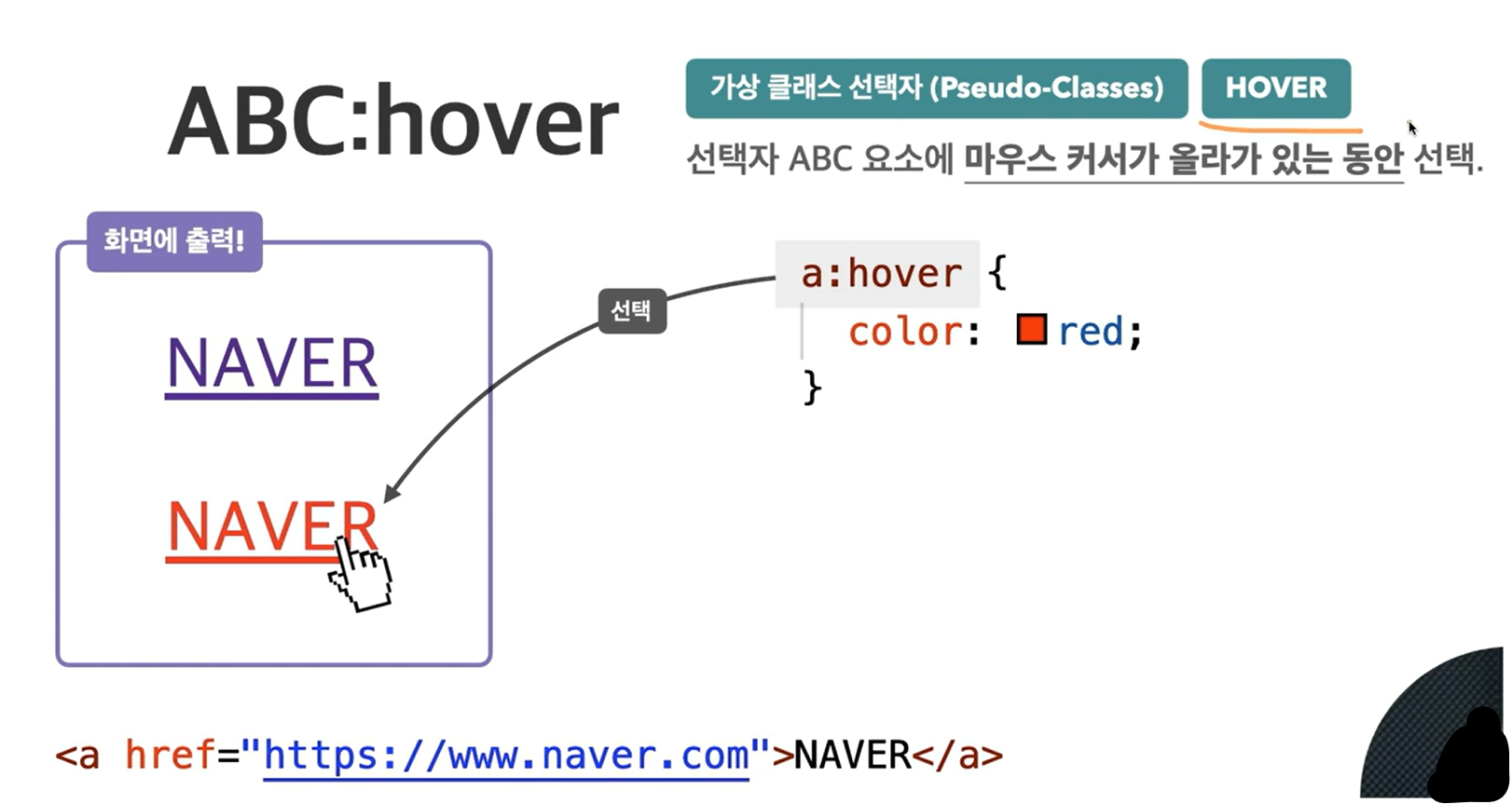
1. hover

선택자 ABC 요소에 마우스 커서가 올라가 있는 동안 활성화가 되어 작성한 스타일이 적용된다.
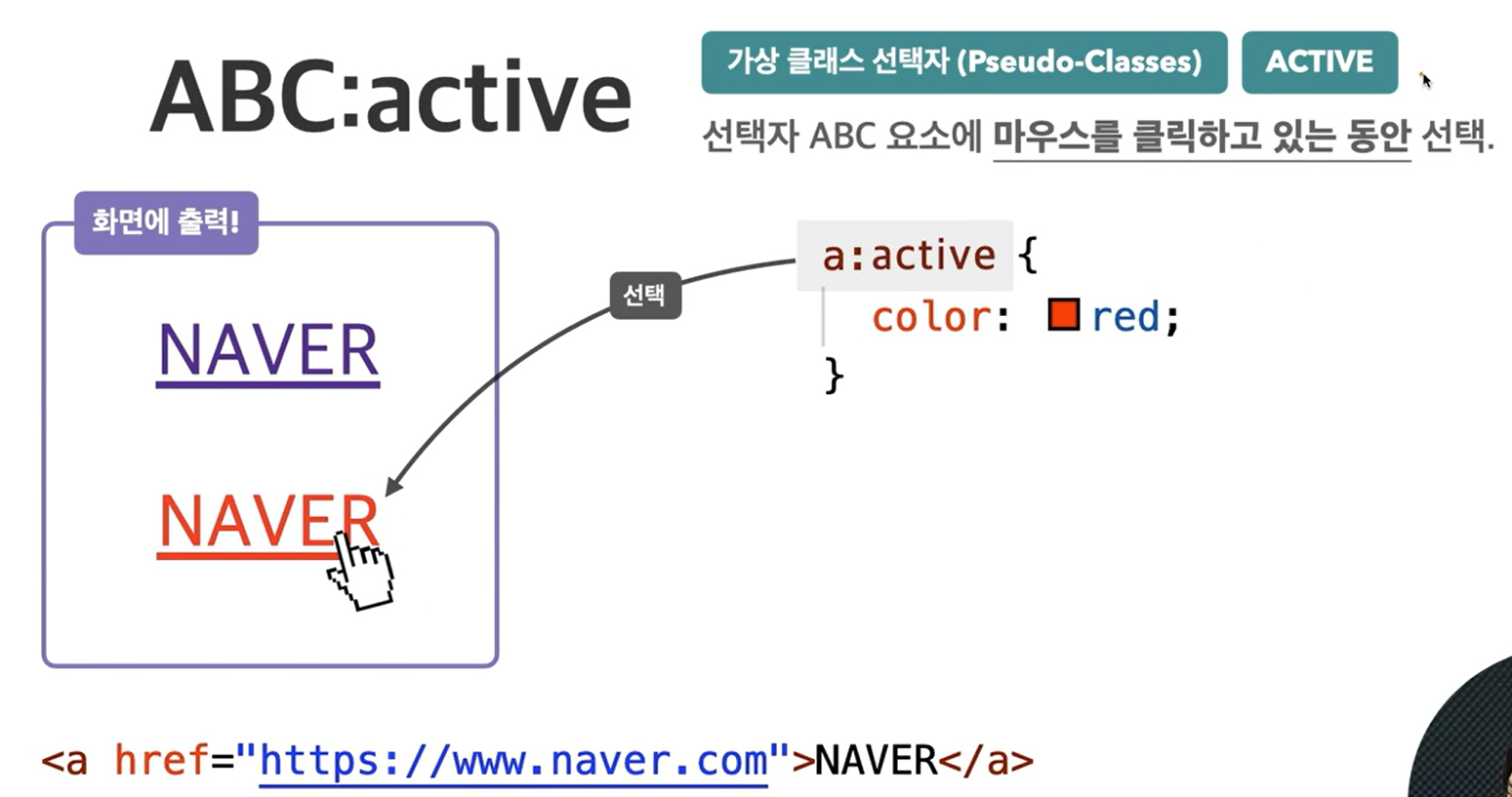
2. active

hover는 커서가 올라가 있는 동안 선택이 되었다면 active는 마우스로 클릭을 하고 있는 동안 선택된다.
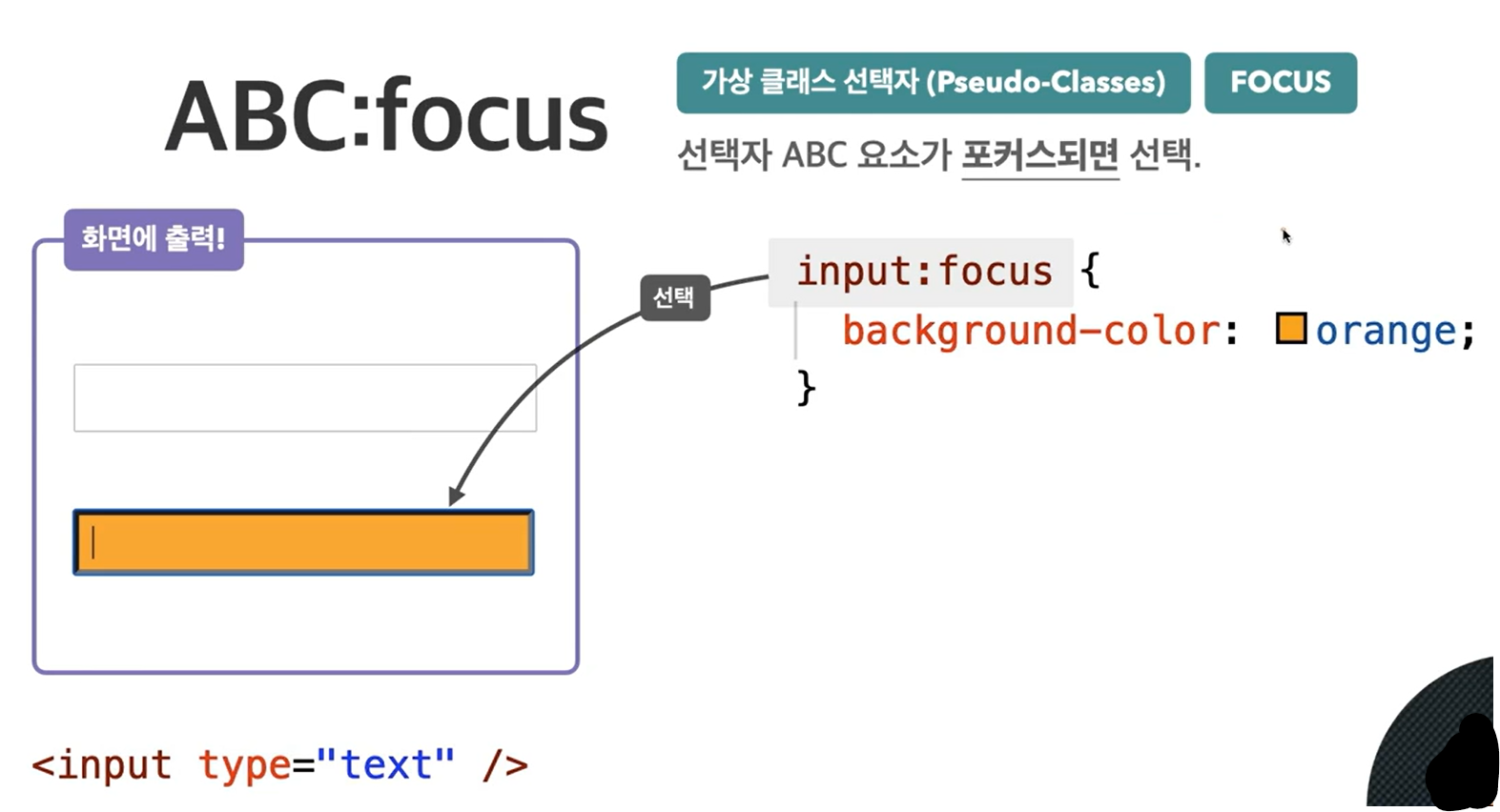
3. focus

focus 선택자는 선택자 ABC 요소가 포커스되면 선택한다.
포커스는 한 페이지에서 하나의 요소에만 가능하며, 포커스는 기본적으로 사용자로부터 입력을 받는 요소에만 적용이 가능하다. Ex) input 요소
그래서 div, span 등에는 적용이 되지 않지만, tabindex라는 속성을 이용해 값을 -1로 설정해주면 focus가 가능하기도 하다.
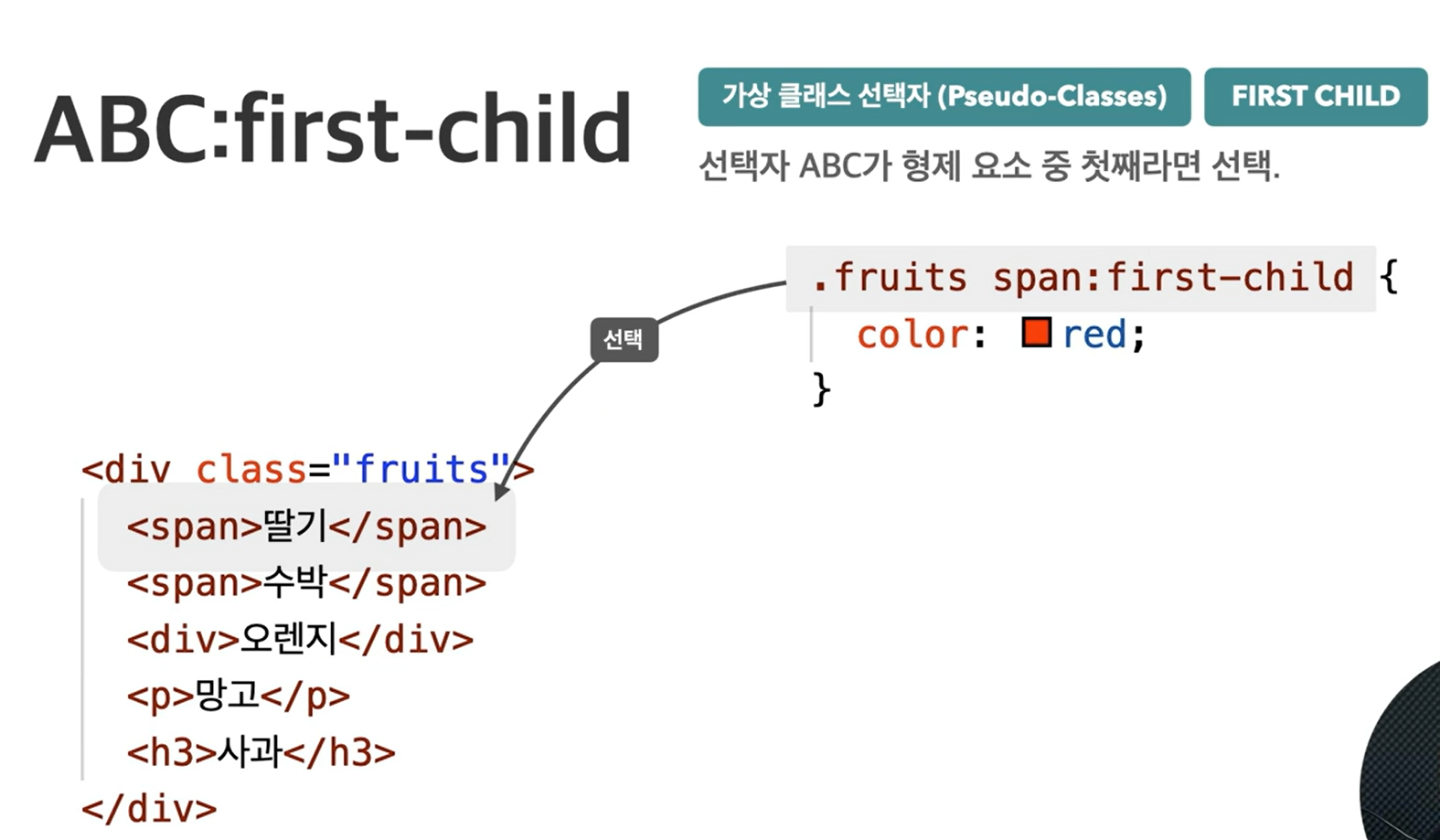
4. first-child

선택자 ABC가 형제 요소 중 첫째라면 선택하고, 첫째가 아니면 선택하지 않는다.
예제를 보면 클래스가 fruits인 요소의 하위 요소들 중 span 요소들을 선택하는데, 걔가 첫째면 선택한다.
span요소들 중에 내용이 딸기인 span요소는 첫째이기 때문에 선택이되고 글자색이 빨간색으로 적용될 것이다.
중요한 것은 클래스가 fruits인 요소의 하위 요소들 중 span 요소들 중에서 첫째인 요소를 선택하는 것이 아니라!
span 요소들 중에 첫째 요소가 있으면 선택하는 것이다. 첫째가 아니면 선택되지 않음.
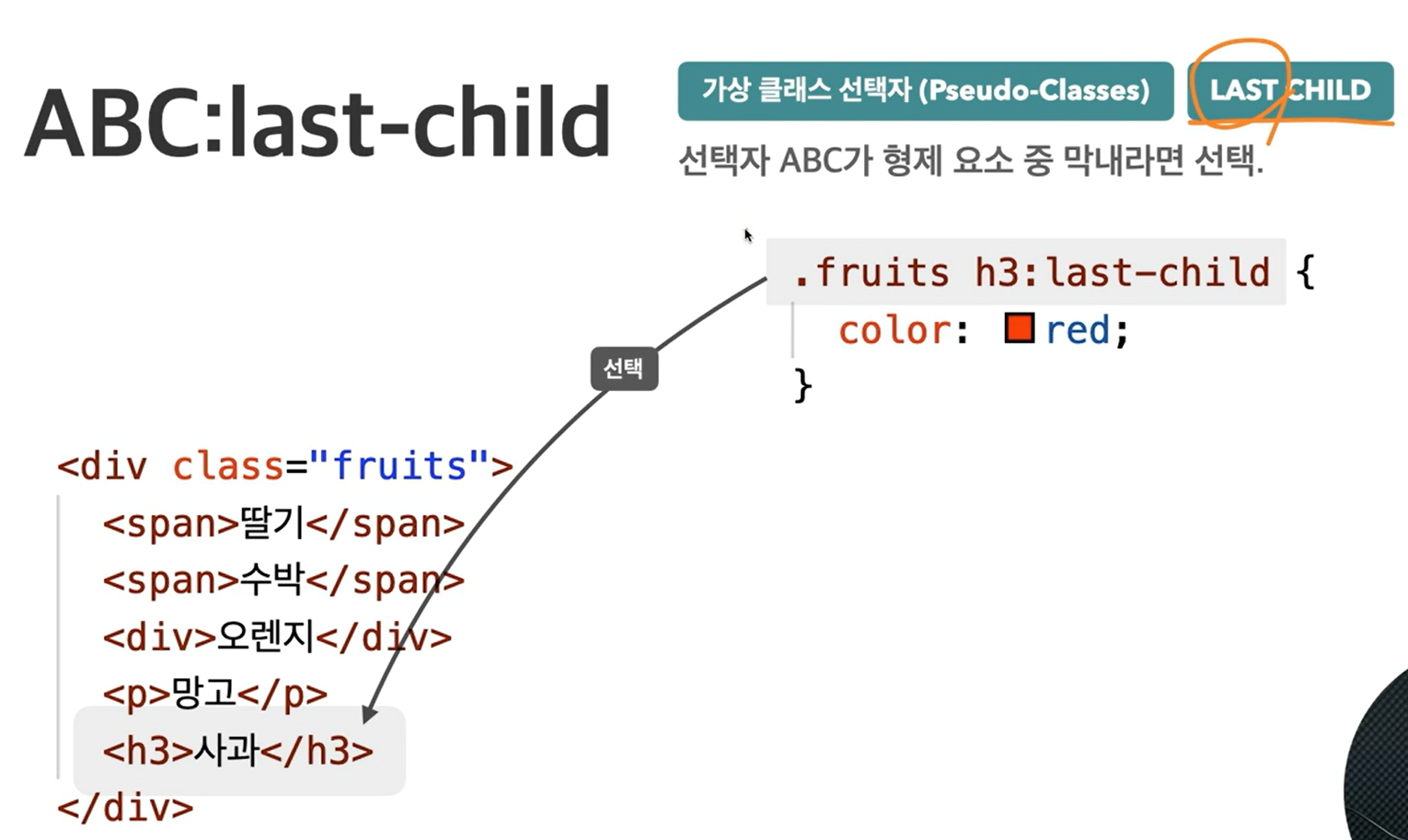
5. last-child

first-child와 반대되는 개념으로 선택자 ABC가 형제 요소 중 마지막 요소라면 선택한다.
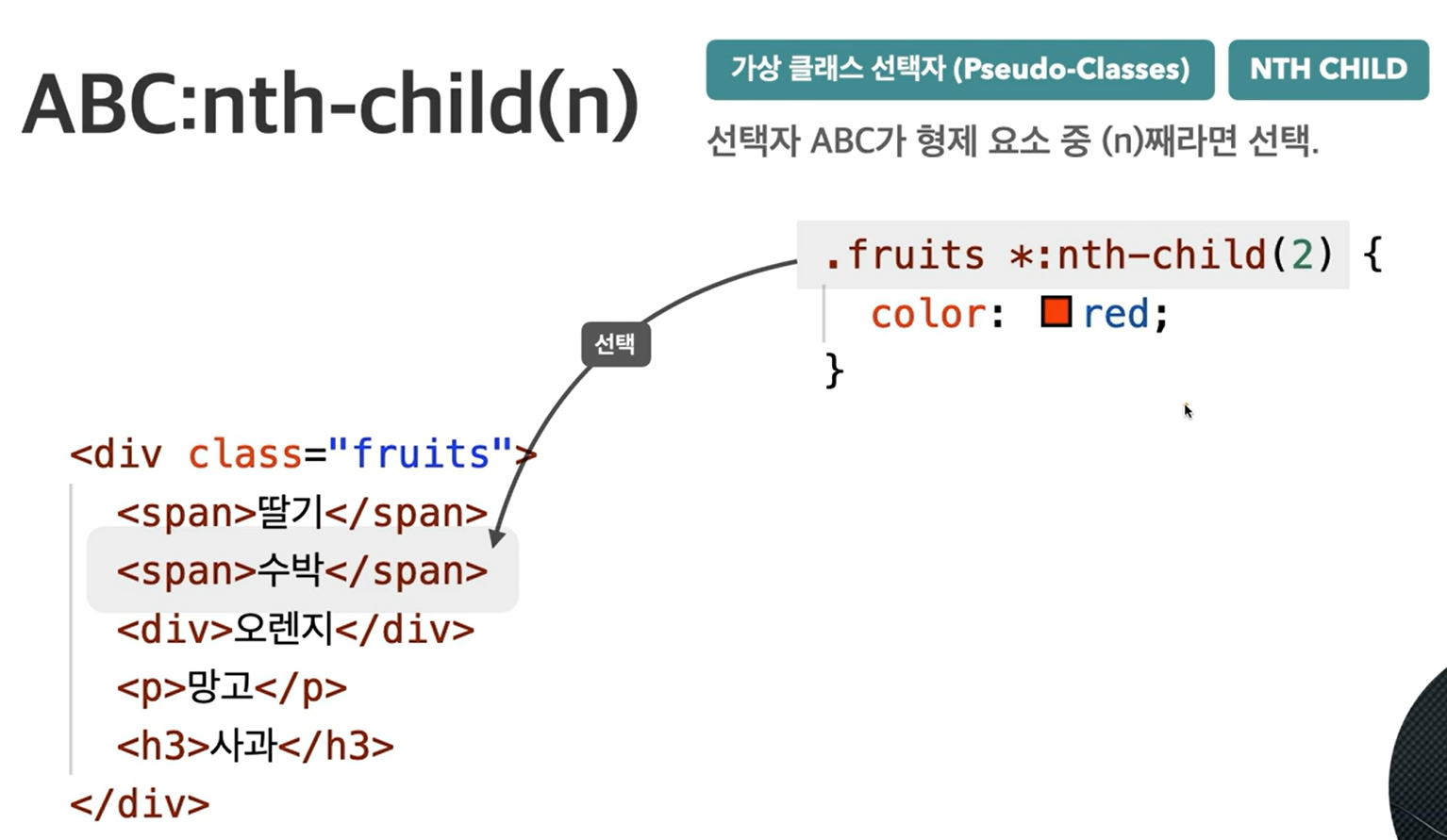
6. nth-child

선택자 ABC가 형제 요소 중 n번째 요소라면 선택
이때 맨 첫번째 요소는 1번째 요소가 된다.
예제를 살펴보자면 fruits 클래스의 모든(*) 하위 요소(띄워쓰기)들 중에서 2번째 요소를 선택하겠다.
그러므로 모든 하위 요소들 중 2번째 요소인 내용이 수박인 span 요소가 선택된다.

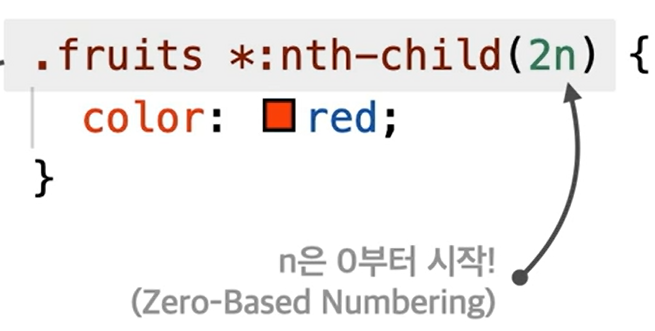
그리고 인자로 숫자만 넣을 수 있는 것이 아니라 일반식을 넣을 수도 있다.
이때 n은 0부터 시작하기 때문에 0, 2, 4, 6... 번째 요소들을 선택한다는 의미이다. 즉 짝수번째 요소들을 선택하겠다는 의미이다. 2n대신 2n+1을 사용하면 홀수번째 요소들을 선택하겠다는 의미로 해석된다.
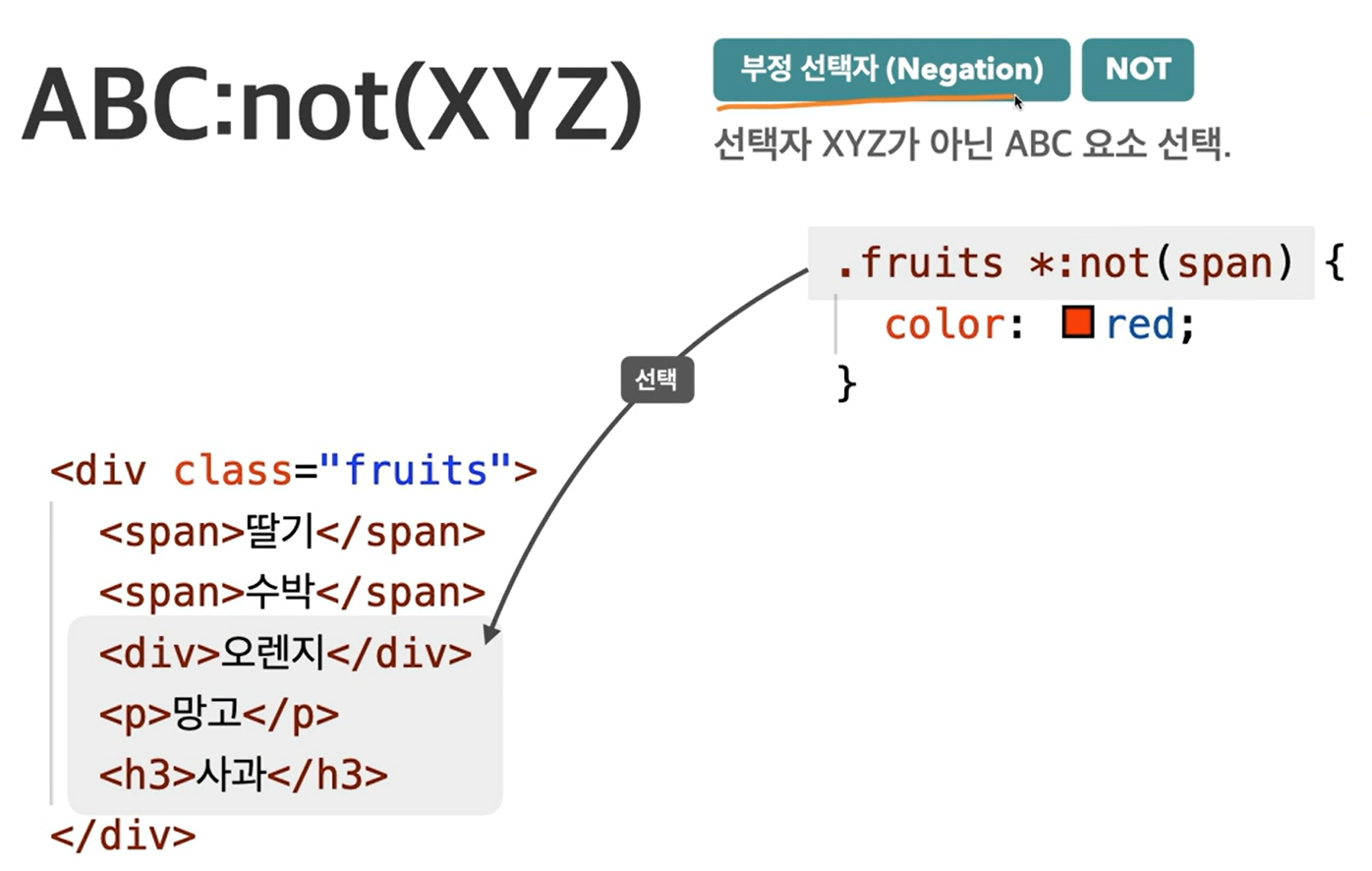
7. 부정 선택자

ABC 선택자가 선택한 요소들 중에서 선택자 XYZ가 아닌 요소를 선택한다.
부정 선택자는 자주 사용되지는 않지만 간혹 가다가 유용하게 사용되는 경우가 있다.