CSS 문법을 적용하기 위해서는 CSS를 선언하는 것이 필요한데, 선언하는 방식에는 4가지가 있다.
1. 내장 방식

내장 방식은 HTML의 head 부분에 style 요소를 이용해서 요소의 내용으로 스타일을 작성하는 방식이다.
따로 CSS 파일을 만들지 않아도 된다는 장점이 있지만, 적용할 스타일이 많아지면 HTML 문서 내에서 한 번에 다 처리하기가 쉽지 않을 뿐더러 프론트엔드 개발에서 HTML, CSS, JS 파일을 별도로 관리하는 것이 이점이 많기 때문에 권장하지는 않는 방법이다.
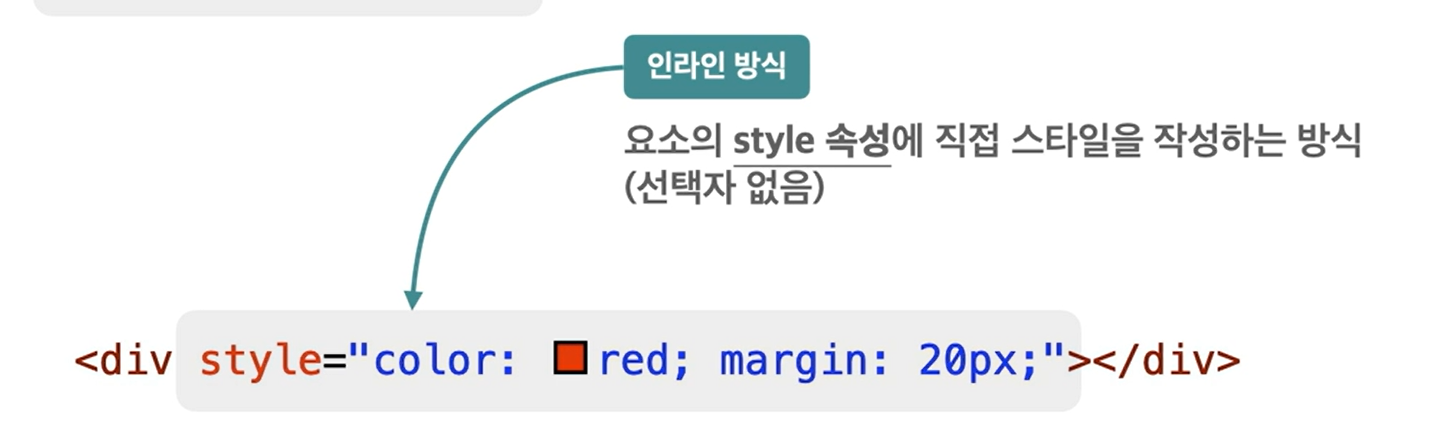
2. 인라인 방식

역시 별도의 CSS 파일을 만들지 않고 요소의 style 속성을 이용해서 직접 스타일을 적용하는 방식으로 이미 적용할 요소를 정해놓은 셈이기 때문에 요소를 선택할 선택자가 없다는 것이 특징이다.
편리해 보이지만 뒤에서 배울 CSS 우선순위를 생각했을 때, 인라인 방식이 지나치게 우선하기 때문에 CSS 스타일을 덮어쓰고 싶을 때 덮어써지지 않는 단점이 있기 때문에 유지보수가 어렵게 된다. 이 역시 권장하지 않는 방식이다.
3. 링크 방식

별도의 CSS 파일을 만들어 스타일을 작성한 후에 HTML 파일 내에서 link 요소를 이용해서 CSS파일을 연결하는 방식.
4. import 방식

main.css 문서 내에서 또 다른 css 문서를 import 하여 연결하는 방식.
이러한 연결 방식을 "직렬"로 연결한다고 한다. main.css를 연결해야지만 box.css 파일까지 연결되기 때문에 직렬이라고 한다. main.css 내에서 import가 사용된 코드를 해석하기 전까지는 box.css 파일을 연결되지 않기 때문에 연결이 지연된다는 특징이 있다. 연결이 지연되는 특징은 장점이 될 수도 있고 단점이 될 수도 있다.
반대로 link 방식을 통해 HTML파일에 직접적으로 연결하는 방식을 "병렬"로 연결한다고 한다.
=> CSS 파일을 한 번에 모두 가져와서 연결한다.
'개발 > HTML, CSS, JS' 카테고리의 다른 글
| 가상 클래스 선택자 (0) | 2023.01.04 |
|---|---|
| 기본 선택자 (0) | 2023.01.04 |
| 전역 속성 (0) | 2023.01.02 |
| 주석 처리 (0) | 2023.01.02 |
| HTML 핵심 요소 정리 (0) | 2023.01.02 |