가상 요소 선택자에는 before와 after 두 개가 있으며, 가상 요소를 만들어서 선택자로 선택된 그 요소 내부의 앞이나 뒤에 삽입하는 구조이다.
가상 요소를 나타내는 기호는 :: 이다.
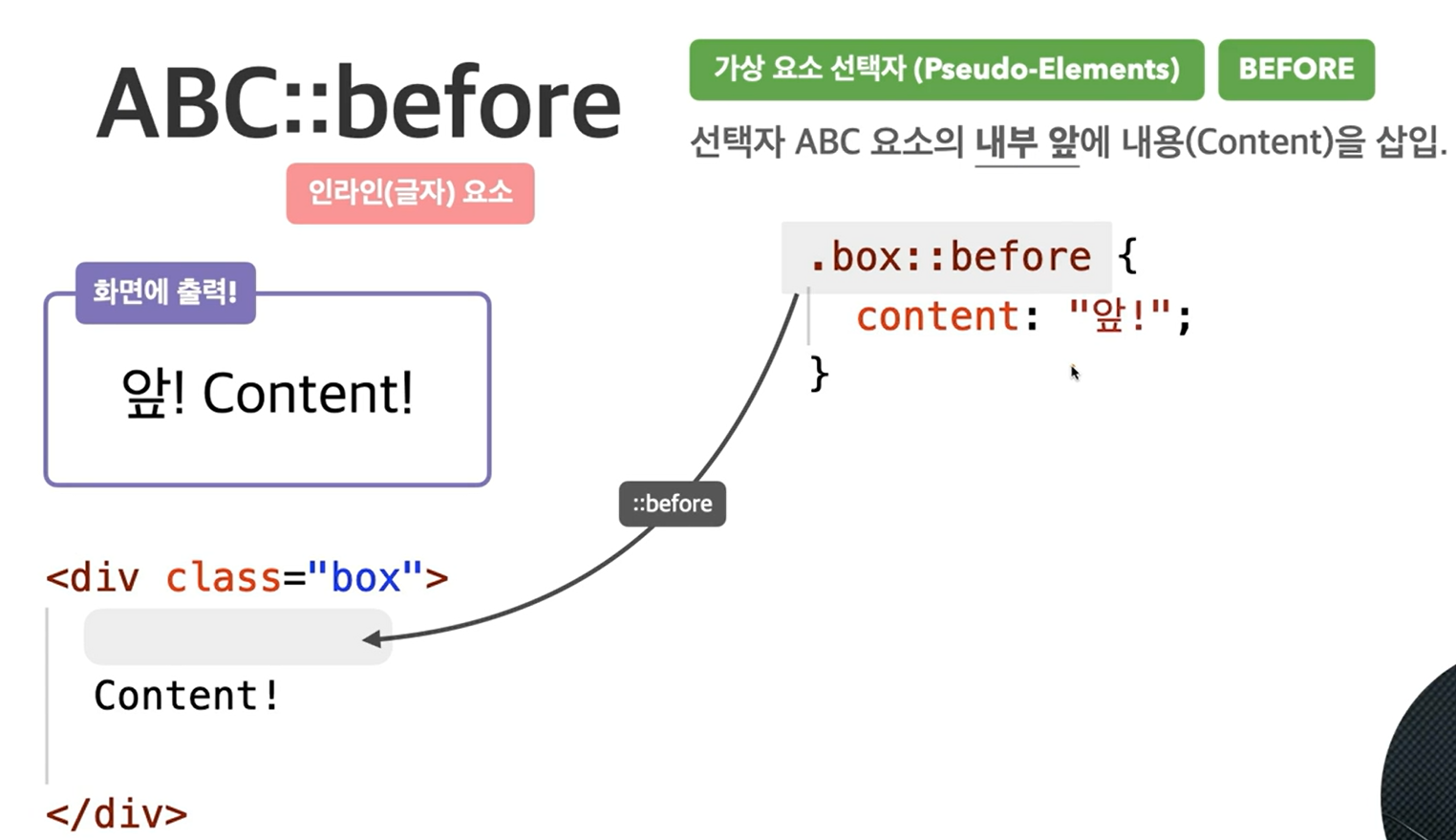
1. before

가상의 인라인 요소를 만들어서 선택자 ABC가 선택한 요소의 내부의 앞 부분에 삽입한다.
삽입할 내용은 CSS의 content 속성을 이용해서 명시한다.
이때 삽입할 텍스트가 없다고 하더라도 content 속성은 반드시 명시해야 한다.
어떠한 텍스트도 삽입하지 않을 때에는 content=""; 이렇게 빈 텍스트라도 명시해야 한다.
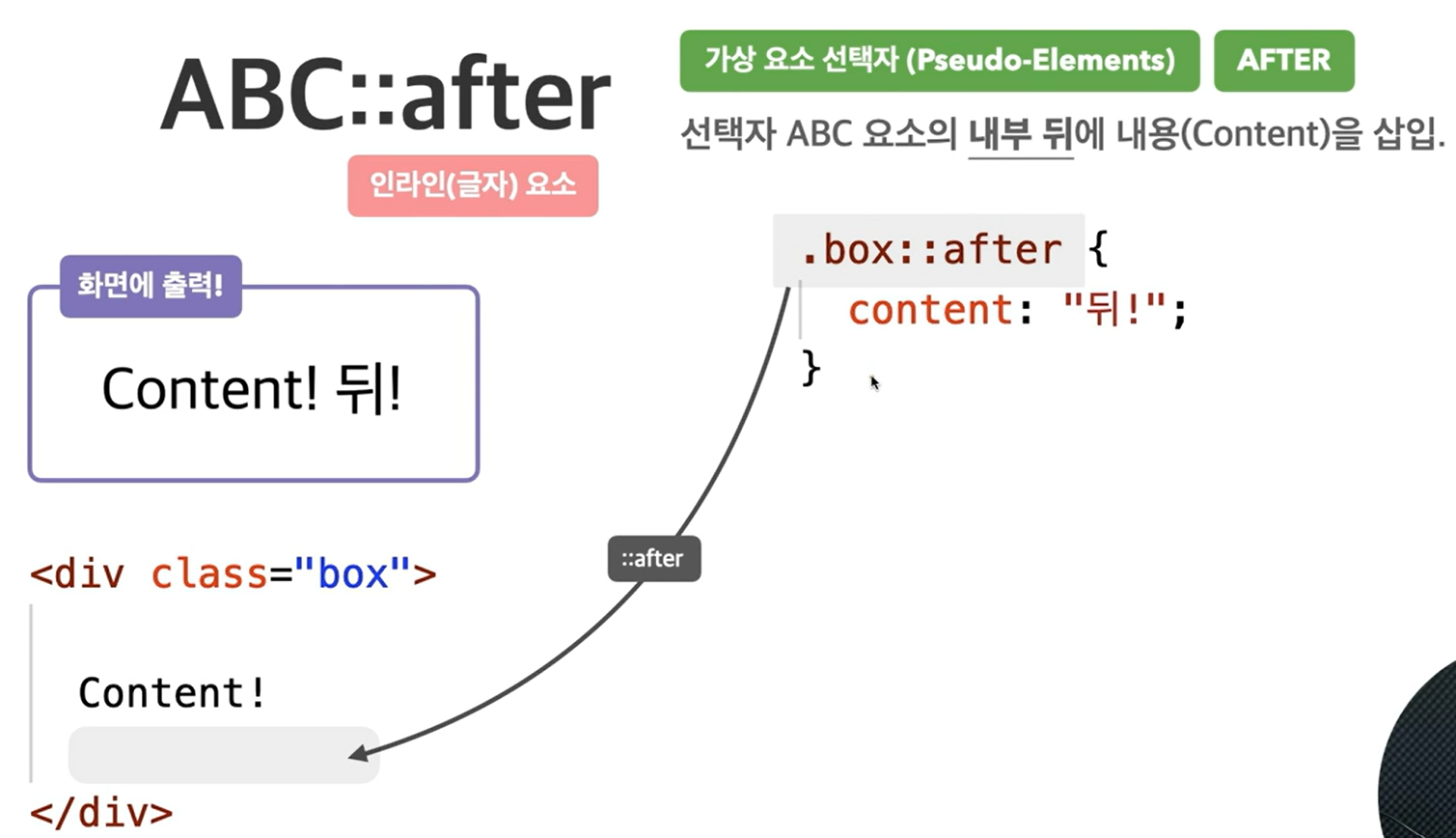
2. after

before 와 반대되는 개념으로, after 역시 가상 요소 선택자이며 선택자 ABC가 선택한 요소의 내부 뒤에 가상의 인라인 요소를 삽입한다.

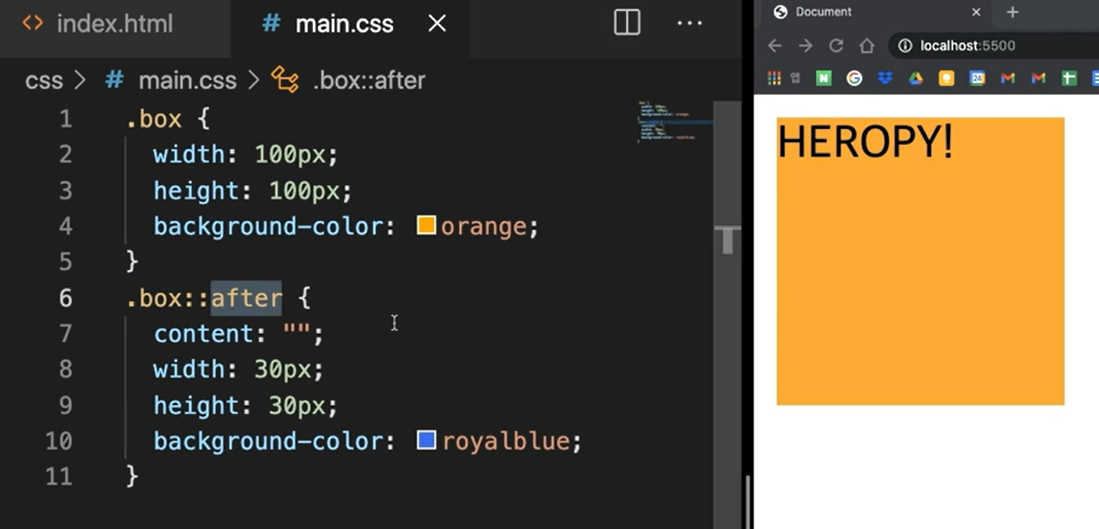
before와 after는 인라인 요소를 삽입하기 때문에 이처럼 가로 세로 속성을 설정해주어도 적용이 되지 않는다.
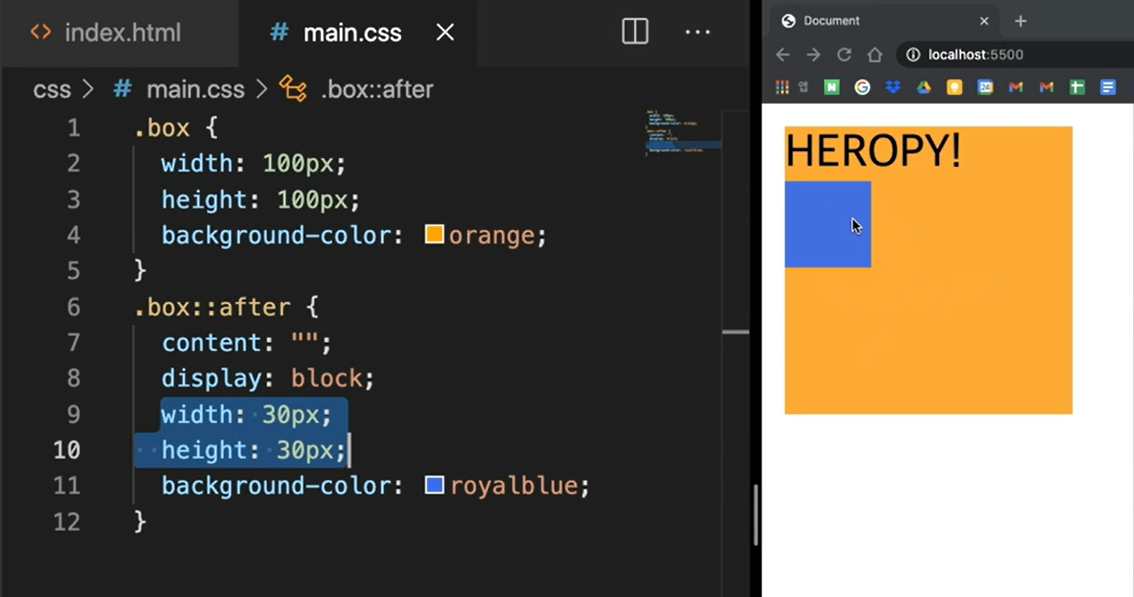
이럴 때는 display라는 속성을 이용해서 값을 적용시켜줄 수 있다.

display라는 속성의 값을 block으로 지정해주면 인라인 요소가 아닌 블럭 요소로 취급되어 가로 세로 너비를 지정해줄 수 있다.
이처럼 별도의 텍스트를 넣지 않더라도 모양을 넣어주는 데에 사용될 수도 있다.
before와 after는 자주 사용되기 때문에 꼭 알아두도록 하자.
728x90
'개발 > HTML, CSS, JS' 카테고리의 다른 글
| 스타일 상속 (0) | 2023.01.04 |
|---|---|
| 속성 선택자 (0) | 2023.01.04 |
| 가상 클래스 선택자 (0) | 2023.01.04 |
| 기본 선택자 (0) | 2023.01.04 |
| CSS 선언 방식 (0) | 2023.01.04 |