
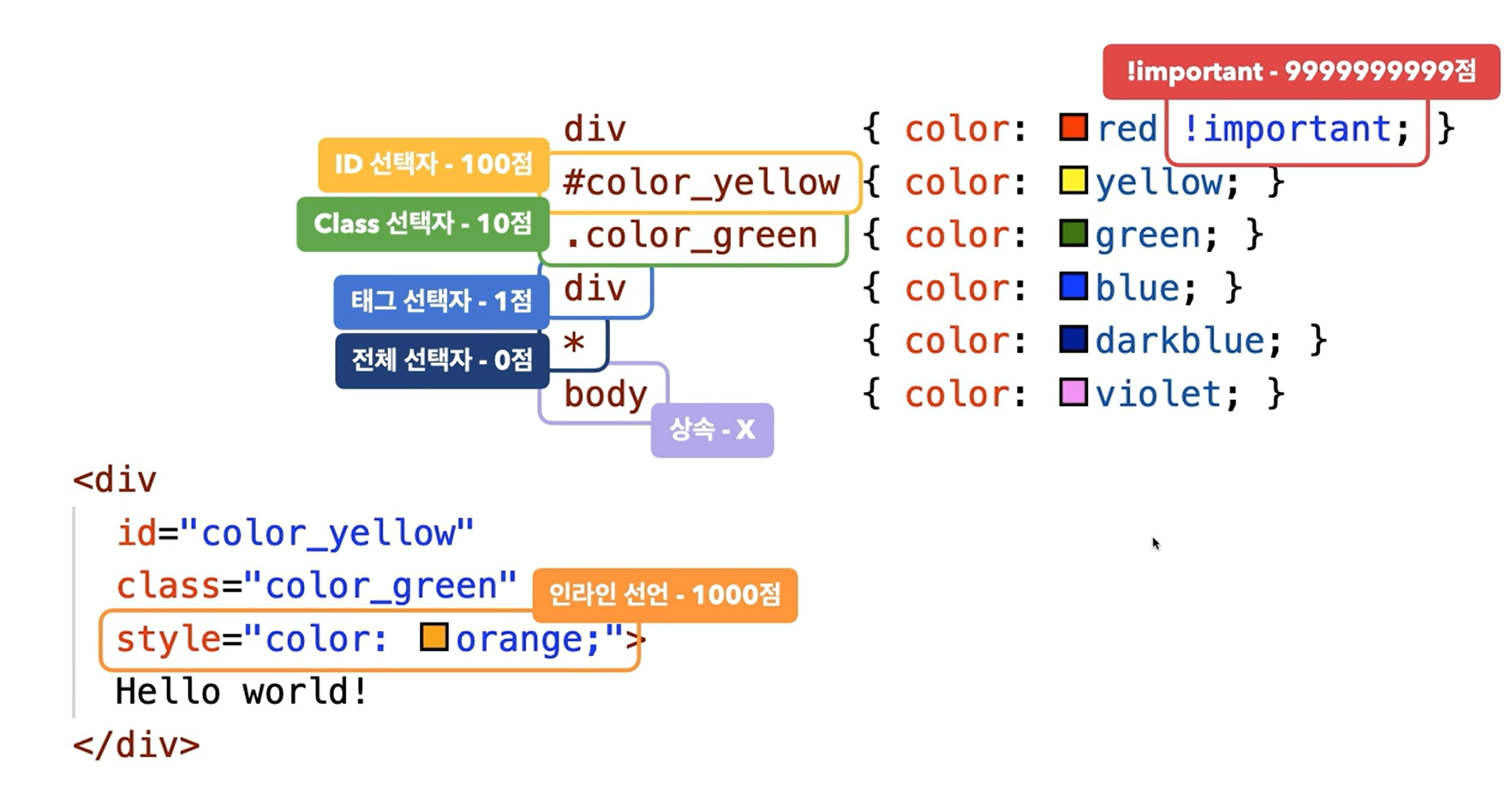
CSS를 다음과 같이 작성하면 모든 선택자가 div 요소를 선택할 수 있게 된다.
그렇다면 어떤 내용의 스타일이 div 요소에 적용이 될까??
이때는 선택자 우선순위를 고려해야 한다.

각 선택자 마다 점수가 다르게 적용되며 점수가 가장 높은 선언이 우선되어 적용된다.
만약 점수가 같다면 가장 마지막에 작성된 CSS가 적용된다.
그렇다면 점수를 계산하는 방식은 어떻게 될까? 아래에서 살펴보자

먼저 전체를 선택하는 전체 선택자(*)은 0점.
태그 선택자는 1점
Class 선택자는 10점
ID 선택자는 100점
태그 내에 선언되는 인라인 선언은 1000점
!important를 표기하면 무한대의 점수를 받게 된다. 무한대지만 수로 나타내기 위해서 999999999999점이라고 표기했다.
body 태그는 전체 요소에 대한 상위 요소이기 때문에 모든 하위 요소에게 상속이 되기 때문에 div요소에도 스타일이 적용될 가능성은 있지만 div 요소를 직접적으로 가리키는 것이 아니기 때문에 점수 자체를 계산하지 않는다.
앞서서 인라인 방식을 사용한 스타일 적용은 되도록이면 사용하지 않는 것이 좋다고 했다. 그 이유는 뭘까?
별도의 CSS 파일에서 어떻게 선택자를 변경하더라도 인라인 방식으로 적용된 스타일의 점수는 1000점이기 때문에 덮어쓸 수가 없다.
즉, 수정이 불가능한 상태가 되어버리기 때문에 인라인 방식으로 스타일을 입히는 방식은 되도록 피하는 것이 좋다고 한 것이다. 물론 !important를 사용하면 1000점을 이길 수 있기 때문에 덮어쓸 수 있지만, !important 역시 되도록 사용하지 않는 것이 좋다.
!important를 붙이는 것은 점수를 무한대로 끌어올리는 것이기 때문에 이 역시 더 이상 수정이 불가능한 상태로 만드는 것이다.
=> 수정할 때 마다 계속해서 !important를 붙여야하는 악순환이 발생함.
그렇기 때문에 인라인 방식은 불가피한 상황이 아니라면 되도록 사용을 지양하는 것이 좋다.