예제를 만들면서 class 이름을 contents__name, contents__texture와 같이 _ 기호를 2개 붙여서 사용하는 것을 볼 수 있었는데, 왜 언더바 2개를 붙여 사용하는 것이 무슨 의미일까??

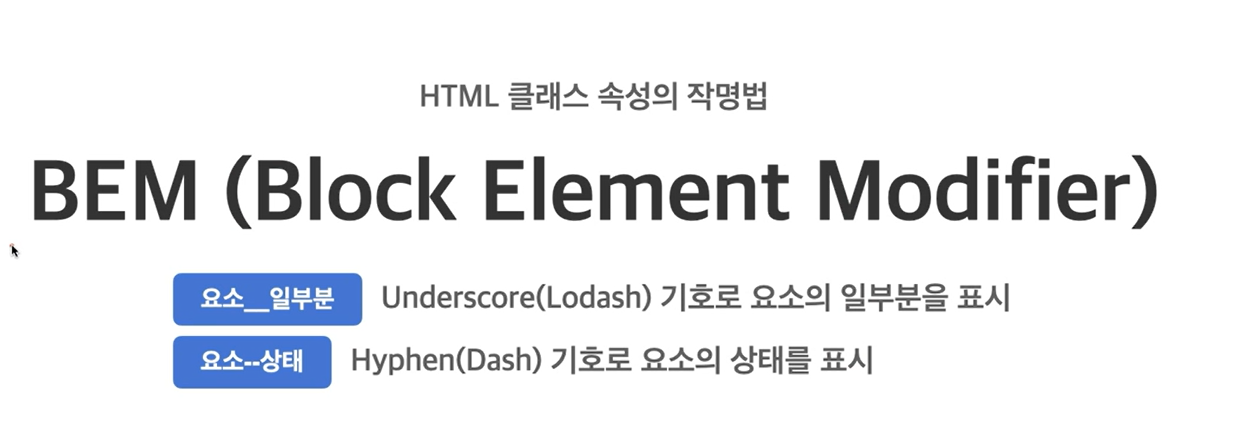
BEM은 HTML 클래스 속성의 작명법이다.
작명법에는 2가지가 있는데, 하나는 요소의 일부분을 표시하는 방법이고 하나는 요소의 상태를 표시하는 방법이다.
요소의 일부분을 표시할 때에는 언더바 2개를 붙여서 일부분을 의미함을 나타내고
요소의 상태를 표시할 때에는 하이픈 2개를 붙여서 상태를 의미함을 나타낸다.

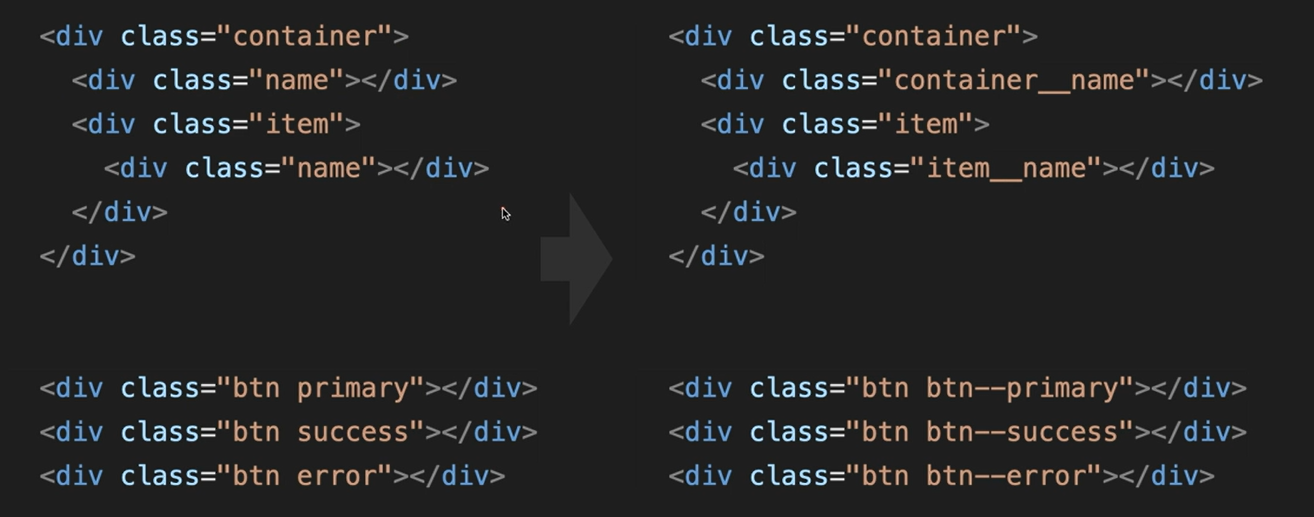
왼쪽과 같이 클래스 속성을 정의하면 문제가 발생한다.
container 클래스의 name 클래스를 선택하기 위해 우리는 CSS에서 .container .name 이렇게 띄워쓰기를 이용한 하위 요소 선택자를 사용하게 되는데 container 클래스는 name이라는 클래스를 가진 하위 요소를 2개 가지고 있으므로 2개가 모두 선택된다는 문제가 발생한다. 물론 자식을 선택하게 하는 > 기호를 사용할 수도 있지만 헷갈릴 뿐더러, 단순한 이름이 중복된다는 문제를 유발한다.
그렇기 때문에 우리는 BEM 작명 방식을 통해 HTML 클래스 속성의 이름을 작명하게 된다.
그리고 BEM 작명 방식을 사용하면 요소의 이름만 보더라도 직관적으로 어떤 class의 일부분이구나 또는 어떤 class의 상태이구나를 손쉽게 알 수 있다.
728x90
'개발 > HTML, CSS, JS' 카테고리의 다른 글
| JavaScript Essentials (0) | 2023.02.05 |
|---|---|
| Type annotation (0) | 2023.02.04 |
| 메소드 체이닝(Method Chaining) (0) | 2023.01.12 |
| DOM API (0) | 2023.01.12 |
| 함수 (0) | 2023.01.11 |