Server Components
Next13이 등장하면서 가장 중요한 변화는 서버 컴포넌트라고 생각된다
리액트 서버 컴포넌트(RSC)는 서버에서 렌더링되고 선택적으로 캐시될 수 있는 UI를 작성할 수 있도록 해준다.
NextJS에서 렌더링 작업은 Route Segment 별로 분할되기 때문에 스트리밍(Streaming)과 부분 렌더링이 가능하다.
서버 렌더링 방식에는 3가지가 있다.
- Static Rendering (정적 렌더링)
- Dynamic Rendering (동적 렌더링)
- Streaming (스트리밍)
Benefits of Server Rendering
서버에서 렌더링을 했을 때의 이점
- Data Fetching (데이터 불러오기)
- 서버 컴포넌트는 데이터를 불러오는 로직을 데이터 소스와 가까이에 있는 "서버"로 이전하는 것이 가능하게 한다.
- 이것은 렌더링에 필요한 데이터를 불러오는 시간과 클라이언트에서 발생하는 요청의 수를 단축시켜 성능을 향상시킨다.
- Security (보안)
- 서버 컴포넌트는 토큰과 API 키 같은 민감한 데이터와 로직을 서버에 유지하도록 해준다.
- 그렇기 때문에 이런 정보들을 클라이언트에게 노출될 위험을 없애준다.
- Caching (캐싱)
- 서버에서 렌더링을 함으로써 렌더링 결과가 서버에 캐싱될 수 있고, 다음번에 다른 사용자에게서 요청이 왔을 때 재사용할 수 있다.
- 이것은 각각의 요청에 대해 발생하는 엄청난 양의 렌더링과 데이터 요청을 줄임으로써 성능을 향상시키고 비용을 절감한다.
- Performance (성능)
- 서버 컴포넌트는 성능을 최적화 할 수 있는 추가적인 툴을 제공한다.
- 예를 들어, 당신이 완전히 클라이언트 컴포넌트로 구성된 앱을 시작한다고 했을 때
- 상호작용이 필요없는 부분들을 서버로 옮김으로써 클라이언트측에 전달해야할 JavaScript의 양을 줄일 수 있다.
- 이것은 느린 인터넷 또는 덜 powerful한 장치를 사용하는 사용자들에게 이득인데,
- 클라이언트측의 브라우저가 더 적은 양의 JavaScript를 다운받고, 파싱하고, 실행해도 되기 때문이다
- Initial Page Load and First Contentful Paint(FCP)
- 서버에서 우리는 사용자가 즉각적으로 페이지를 볼 수 있도록 HTML을 생성할 수 있다
- 그렇기 때문에 클라이언트는 페이지를 렌더링하기 위한 JavaScript를 다운로드하고, 파싱하고, 실행할 필요가 없다.
- Search Engine Optimization and Social Network Shareability (검색 엔진 최적화)
- 렌더링된 HTML은 검색엔진 봇에 의해 당신의 페이지를 색인화하는데 사용될 수 있다.
- 렌더링된 HTML은 소셜 네트워크 봇이 당신의 페이지에 대한 Social Card 미리보기를 생성하는데 사용될 수 있다.
- 여기서 렌더링된 HTML은 서버 사이드에서 미리 렌더링된 HTML을 의미한다
- Streaming (스트리밍)
- 서버 컴포넌트는 렌더링 작업을 Chunk 단위로 분할할 수 있도록 해준다
- 그리고 렌더링이 준비되는대로 클라이언트에게 스트림되도록 해준다
- 이것은 사용자가 전체 페이지가 로드되기까지 기다리는 것이 아니라, 준비된 부분부터 볼 수 있도록 해준다
개인적인 의견이지만 1,2번은 Next 프로젝트가 데이터 서버와 같은 곳에 있을 때의 이야기인 것 같다.
Using Server Components in Next.js
서버 컴포넌트를 사용하는 방법
- 기본적으로 NextJS는 서버 컴포넌트를 사용한다
- 이것은 추가적인 설정없이 서버 렌더링이 가능하다는 것을 의미한다
- 그리고 선택적으로 필요에 의헤 클라이언트 컴포넌트를 사용할 수도 있다
- 상단에 'use client'를 작성해주면 된다 (자세한 건 Client Components 참고하기)
How are Server Componetns rendered?
서버 컴포넌트는 어떻게 렌더되는지?
- 서버에서 NextJS는 렌더링을 조정하기 위해 리액트의 API를 사용한다
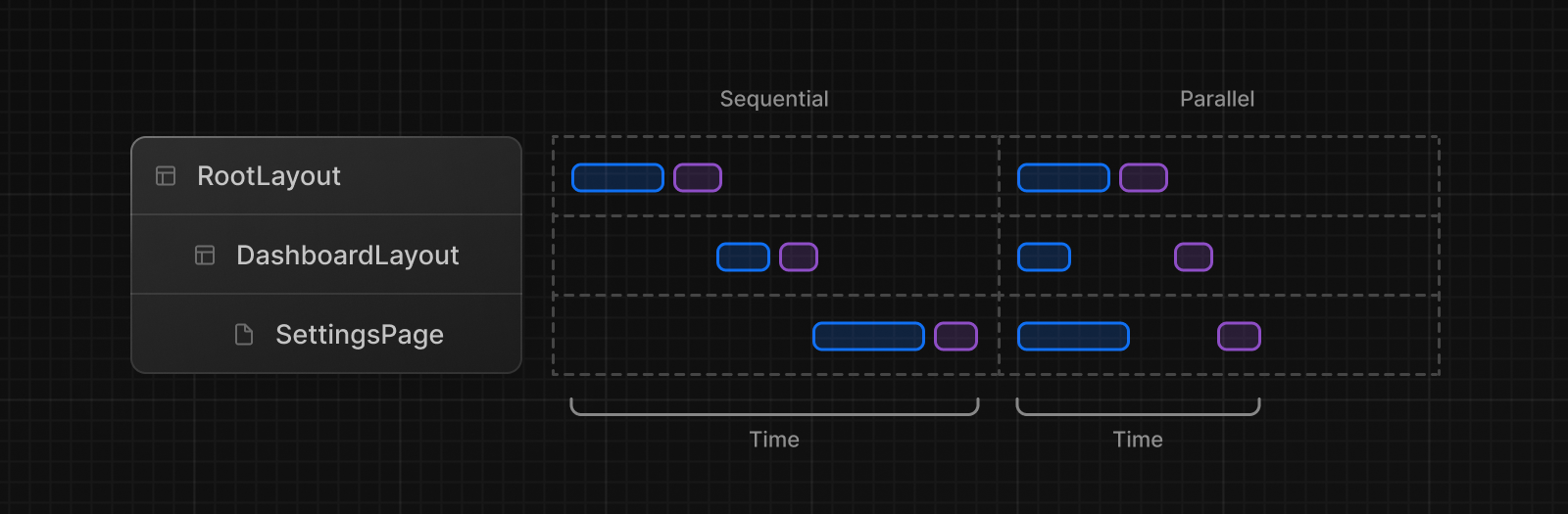
- 렌더링 작업은 Chunk 단위로 분할된다
- 개별 Route Segments와 Suspense Boundaries 별로
각각의 Chunk의 렌더링은 2단계로 진행된다
- React는 서버 컴포넌트를 React Server Component Payload(RSC Payload)라 불리는 특별한 데이터 형태로 렌더링한다.
- NextJS는 HTML을 렌더하기 위해 RSC Payload와 클라이언트 컴포넌트의 JavaScript 명령을 사용한다.
=> 즉, React에서 생성된 RSC Payload와 클라이언트측 JavaScript 명령을 결합해서 HTML을 생성한다
클라이언트 측에서는?
- HTML은 상호작용이 없는 부분을 즉각적으로 보여주기 위해서 사용된다 - 이것은 초기 페이지 렌더를 위해서만 사용된다.
- RSC Payload는 클라이언트 컴포넌트와 서버 컴포넌트 트리를 조정하고, DOM을 업데이트하는데 사용된다.
- JavaScript 명령들은 클라이언트 컴포넌트를 hydrate를 하고, 상호작용이 가능하게 하는데 사용된다.
RSC Payload란 무엇인가?
RSC Payload란 렌더된 리액트 서버 컴포넌트 트리의 compact한 바이너리 표현이다.
이것은 브라우저의 DOM을 업데이트하기 위해서 클라이언트측의 리액트에서 사용된다.
RSC Payload는 다음을 포함한다
- 서버 컴포넌트들이 렌더된 결과
- 어디에 클라이언트 컴포넌트들이 렌더될지에 대한 Placeholder와 그들의 JavaScript 파일에 대한 참조
- 서버 컴포넌트에서 클라이언트 컴포넌트로 전달된 모든 props
Server Rendering Strategies
서버 렌더링 방식
서버측 렌더링 방식에는 3가지가 있다: Static, Dynamic, Streaming
Static Rendering (Default)
정적 렌더링
정적 렌더링을 사용하면, 빌드 타임(build time)에 렌더링되거나, 데이터 재유효화(Data Revalidation) 후에 백그라운드에서 렌더링된다.
그 결과는 캐시되어 Content Delivery Network(CDN)에 푸시될 수 있다.
이러한 최적화는 렌더링 결과를 사용자와 서버 요청 사이에서 공유할 수 있게 해준다.
같은 요청이 들어왔을 때, 캐싱된 결과를 사용해서 응답할 수 있다는 의미
정적 렌더링은 정적인 블로그 포스트 또는 제품 페이지와 같이 경로가 사용자별로 개인화되지 않았고 빌드 타임에 알 수 있는 데이터를 사용할 때 유용하다.
Dynamic Rendering
동적 렌더링
동적 렌더링을 사용하면, 경로는 요청 타임(request time)에 렌더링된다.
동적 렌더링은 쿠키 또는 URL의 search params와 같이 경로가 사용자별로 개인화되어 있거나, 요청 타임에만 알 수 있는 데이터를 사용하는 경우에 유용하다.
(URL search params는 https://www.google.com?q=hello 에서 q=hello와 같은 params를 의미)
Switching to Dynamic Rendering
렌더링되는 동안 동적인 함수 또는 캐시되지 않은 데이터 요청이 발견되면, NextJS는 전체 경로에 대해 동적으로 렌더링하도록 전환한다.
아래의 테이블은 어떻게 동적인 함수나 데이터의 캐싱이 경로가 정적 또는 동적으로 렌더되는 것에 영향을 미치는지를 나타낸다.
| 동적 함수 (Dynamic Functions) | 데이터 (Data) | 경로 (Route) |
| 없음 | 캐시되었음 | 정적으로 렌더 |
| 있음 | 캐시되었음 | 동적으로 렌더 |
| 없음 | 캐시되지 않았음 | 동적으로 렌더 |
| 있음 | 캐시되지 않았음 | 동적으로 렌더 |
테이블을 보면, 경로가 완전히 정적으로 렌더되기 위해서는 모든 데이터가 캐싱되어야 한다.
그러나 당신은 캐시되거나 캐시되지 않은 데이터 요청을 모두 갖는 동적으로 렌더되는 경로를 가질 수 있다.
개발자로서 당신은 static과 dynamic 중에 고를 필요가 없다.
NextJS가 알아서 특징과 사용되는 API를 보고, 각 경로에 대한 최적의 렌더링 전략을 선택할 것이기 때문이다.
대신, 언제 데이터를 캐시하고 특정 데이터를 재유효화할 것인지 선택해야 한다.
그리고 당신의 UI에서 스트림할 부분을 골라야 할 것이다.
Dynamic Functions
동적인 함수는 쿠키, 현재 요청 헤더, 또는 URL's search params와 같이 요청 타임(request time)에만 알 수 있는 정보에 의존한다.
NextJS에서 이러한 동작 함수들이 있다.
cookies()andheaders(): 서버 컴포넌트에서 이것 함수들을 사용하면 전체 경로가 요청 타임에 동적 렌더링을 하는 것으로 선택한다.searchParams: Pages prop을 사용하면 페이지 전체를 요청 타임에 동적 렌더링하는 것으로 선택한다.
이러한 함수를 사용하는 것은 전체 경로를 요청 타임에 동적으로 렌더링하는 것으로 선택할 것이다.
Streaming
스트리밍

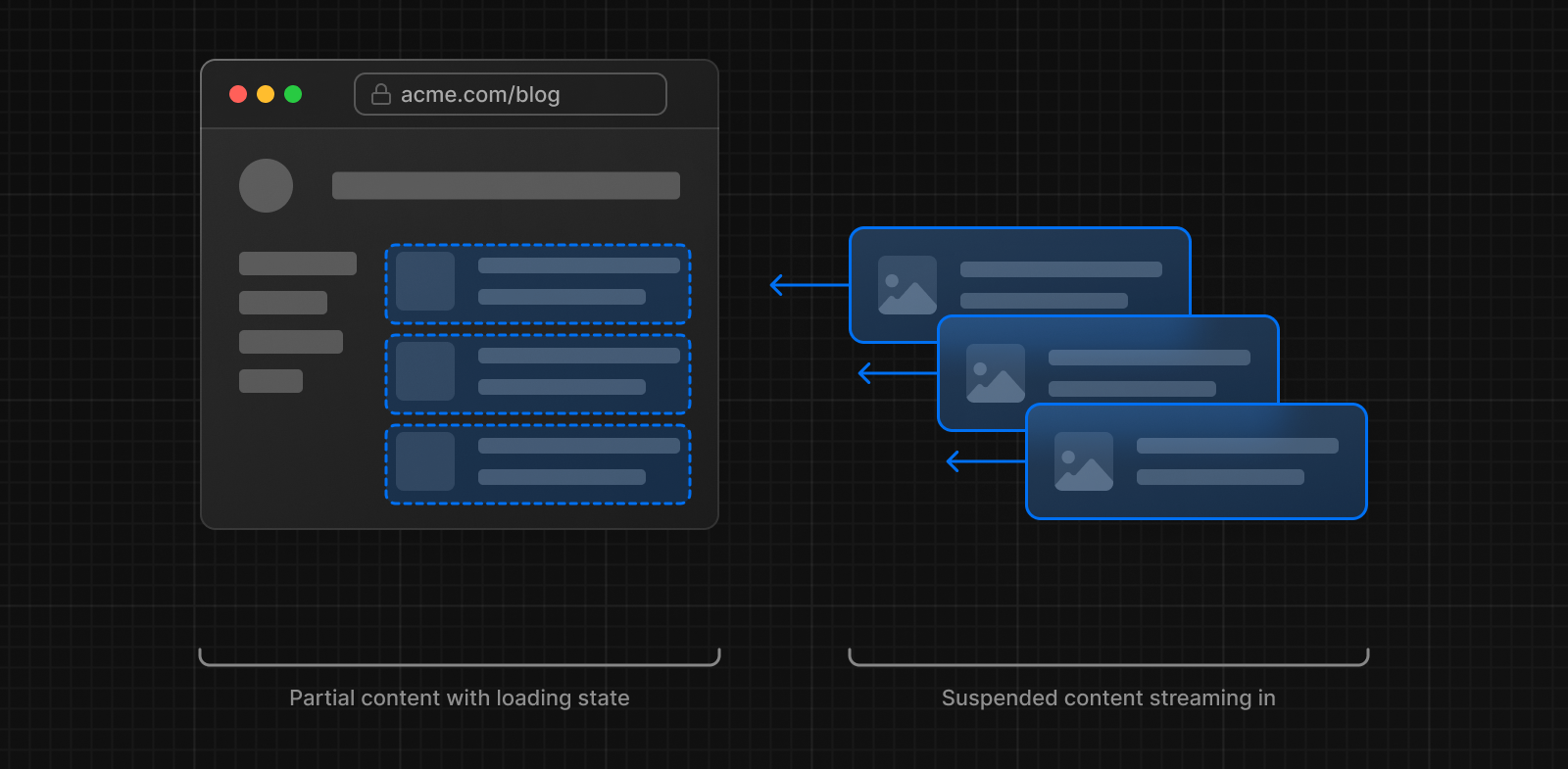
스트리밍은 당신이 UI를 서버로부터 점진적으로 렌더하는 것을 가능하게 한다.
작업은 Chunk 단위로 분할되어 수행되고, 준비되는대로 클라이언트에게 stream된다.
이것은 사용자가 전체 내용이 렌더링이 끝나기 전에, 준비가 되는대로 부분적으로 보여질 수 있게 해준다.

스트리밍은 NextJS의 App Router 안에 기본적으로 내장되어 있다.
이것은 초기 페이지 로딩 성능 뿐만 아니라, 느린 데이터 fetch에 의존하는 UI로 인해 전체 경로의 렌더링을 방해하는 것을 개선한다.
제품 페이지의 리뷰들이 그 예이다.
당신은 loading.js와 React Suspense를 이용한 UI 컴포넌트를 통해서 route segments를 스트리밍하는 것을 시작할 수 있다.
더 많은 정보를 위해서 Loading UI and Streaming 부분을 참고해라.
여기까지가 공식 문서에 나와있는 서버 컴포넌트에 대한 내용이다.
이후에 Streaming에 대해서 개인적으로 조금 더 알아보았다
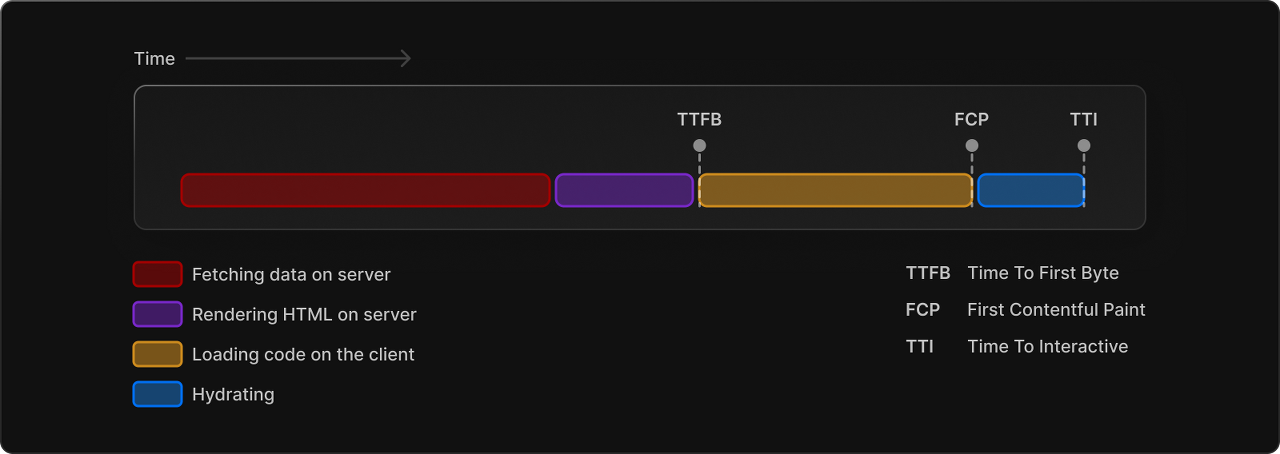
기존의 SSR은 이렇게 이루어진다

- 서버(DB)로부터 Data를 fetch한다
- 서버(NextJS)에서 HTML을 렌더링한다
- 클라이언트에서 HTML을 받는다
- JavaScript를 받아와서 hydrate한다
그렇다면 이 과정이 모두 끝나기 전에 유저는 페이지와 상호작용을 할 수가 없다.
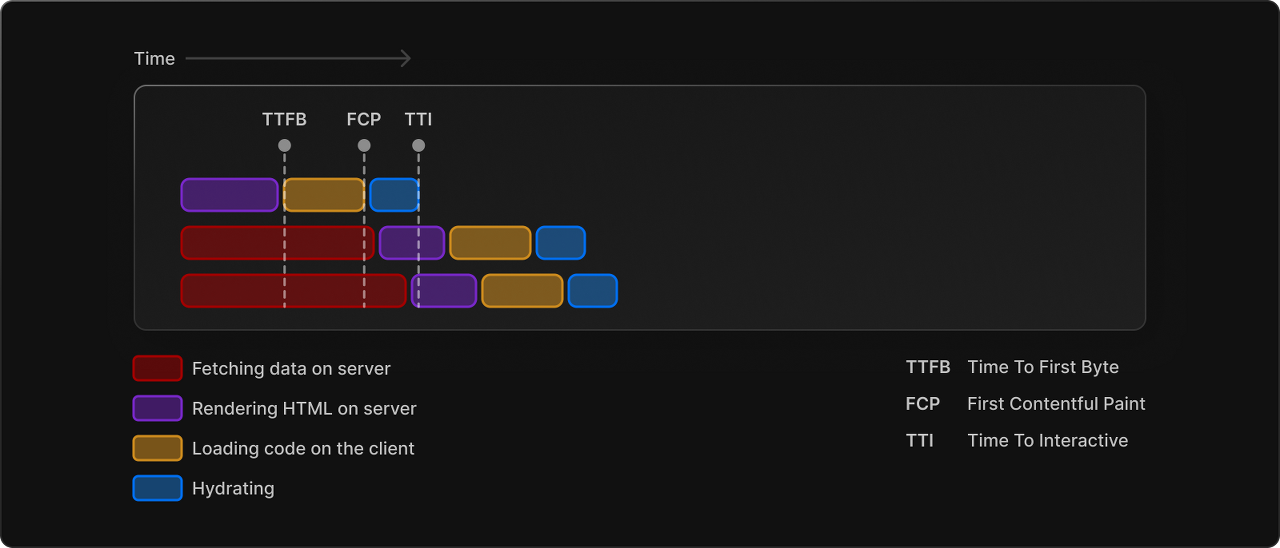
이것을 개선하기 위한 방법이 Streaming이다.

HTML을 작게 나누어(Chunk) 모든 데이터가 로드되기 전 준비된 컴포넌트는 미리 stream해서 상호작용을 할 수 있게 해주는 기술을 Streaming이라고 한다.
=> 우선순위가 높은 컴포넌트를 먼저 작동 하게 할 수 있다
Reference
https://nextjs.org/docs/app/building-your-application/rendering/server-components
'개발 > NextJS' 카테고리의 다른 글
| RSC vs SSR (0) | 2024.05.04 |
|---|---|
| [공식문서 번역] Composition Pattern (2) | 2024.03.22 |
| [공식문서 번역] NextJS 클라이언트 컴포넌트 (0) | 2024.03.21 |